Jak stworzyć firmową stronę internetową w kreatorze stron www WebWave?
Wyszukując informacji w google, nie wpisujesz przecież nazwy firmy, tylko zazwyczaj zapytanie, które wiąże się z usługą czy produktem, którego szukasz. Strona www pod własną domeną pozwala właśnie na "pozyskanie" tych użytkowników, którzy Twojej firmy jeszcze nie znają. Jak zatem stworzyć stronę internetową tanio i skutecznie - przeczytaj w tym artykule.

Sposoby na tworzenie strony internetowej
Generalnie są dwa główne sposoby na stworzenie strony internetowej. Można ją zrobić samodzielnie lub zlecić to zadanie agencji interaktywnej/informatykowi.
Jaka jest różnica? Przede wszystkim chodzi o koszty. Skorzystanie z usług agencji interaktywnej to wydatek sięgający kilku tysięcy złotych lub więcej. Gdy dopiero rozkręcasz swoją firmę, może być odczuwalny koszt - nie oznacza to oczywiście, że musisz z tego powodu rezygnować z posiadania własnej strony www.
Witrynę można również zrobić samodzielnie za ułamek kosztów, które trzeba ponieść przy zleceniu jej wykonania specjaliście. Dawniej mogło wydawać się to bardzo trudne: trzeba było oddzielnie kupować serwer, zainstalować system CMS np. Wordpress lub Joomla, konfigurować serwer, umieć programować, żeby wprowadzić zmiany w wyglądzie strony www lub kupować drogie szablony, których modyfikacja poza ustalonymi przez twórców ramami jest niestety trudna.
Mamy jednak rok 2019 i galopującą automatyzację wielu elementów marketingu. Rozwój ten nie ominął również stron internetowych. Co to oznacza? Możesz samodzielnie stworzyć witrynę, posługując się jedynie myszką i klawiaturą a kreator stron www zakoduje ją za Ciebie.
Czym jest kreator stron www?
Kreator stron www to program z interfejsem graficznym, w którym można zbudować witrynę bez konieczności posiadania choćby podstawowej wiedzy w dziedzinie programowania. Wszystkie elementy, jakie przydadzą się na stronie, możesz dodać jednym kliknięciem myszki, ustawić je w odpowiednich miejscach, a następnie jednym kliknięciem opublikować stronę w internecie.
Kreatorów stron www jest na rynku coraz więcej - różnią się one przede wszystkim oferowanymi funkcjonalnościami oraz sposobem obsługi. W tym artykule skupimy się na jednym z najpopularniejszych na polskim rynku kreatorze stron www WebWave. Ten stworzony w Warszawie kreator i przyciągnął do siebie już prawie 200 000 użytkowników.
Jaka jest różnica w tworzeniu stron w oparciu o Wordpress i w kreatorze stron www WebWave?
Jeśli chcesz skorzystać z Wordpress, to po pierwsze musisz wykupić hosting (czyli miejsce na serwerze) - to pierwszy z kosztów, który trzeba ponieść. Kolejnym krokiem jest zainstalowanie Wordpressa na swoim serwerze - niektóre hostingi oferują autoinstalator - jeśli jednak go nie ma, trzeba uzyskać dostęp do FTP. Dodatkowo trzeba stworzyć i odpowiednio skonfigurować bazę danych, którą potem należy połączyć ze swoim Wordpressem.
Po zainstalowaniu Wordpressa masz do dyspozycji podstawowy wygląd strony. Żeby go zmienić, należy wybrać szablon. Darmowe opcje w ogromnej większości nie oferują nic poza standardowym wyglądem stroną www, jakich w internecie są tysiące. Bardziej oryginalne szablony są płatne. To drugi koszt, który trzeba ponieść.
Jeśli masz już unikalny szablon, pozmieniałeś w nim treści i zdjęcia na własne, przyszedł czas na podłączenie domeny. Za jej rejestrację również trzeba zapłacić. Musisz też podłączyć ją do swojej strony i przekierować - poprzez odpowiednią konfigurację serwerów DNS.
W tej chwili można powiedzieć, że Twoja strona jest gotowa. Prawdopodobnie chcesz, żeby jak najwięcej ludzi na nią trafiło i zastanawiasz się jak ją pozycjonować. Tutaj pojawia się kolejny problem: dodatkowe funkcje w Wordpressie - takie jak właśnie możliwość optymalizacji strony pod kontem SEO i możliwości pozycjonowania Twojej strony w wynikach wyszukiwania Google. W tym celu trzeba zainstalować kilka przydatnych wtyczek, która dodadzą pożądane funkcje. Tak samo z podłączeniem narzędzi analitycznych (Google Analytics, Google Search Console) - potrzeba kolejnych wtyczek. Im ich będzie więcej, tym wolniej działa strona. Im wolniej działająca strona, tym gorzej z punktu widzenia SEO.
Jak wygląda zakładanie strony w kreatorze stron www takim jak WebWave? Proces jest wielokrotnie krótszy i - dopóki nie będziesz chciał podłączyć własnej domeny - nie wiąże się z żadnymi kosztami. Oznacza to, że nie płacisz za nic z góry - tworzysz stronę www za darmo (korzystając ze wszystkich funkcji) i dopiero gdy jesteś z niej zadowolony, możesz opłacić Pakiet Premium, żeby podłączyć swoją domenę.
Przy okazji nie musisz niczego konfigurować, przekierowywać czy instalować wtyczek. Wystarczy, że będziesz postępował według tej instrukcji:
- Załóż darmowe konto w WebWave podając jedynie mail i hasło;
- Wybierz darmowy szablon lub zacznij budować stronę od zera;
- Jeśli korzystasz z szablonu. Podmień w nim treści na własne;
- Ustaw SEO (możesz też skorzystać z wbudowanego analizera SEO, który pokaże Ci popełnione błędy);
- Podłącz narzędzia analityczne (wszystko bezpośrednio w panelu WebWave);
- Opłać Pakiet Premium;
- Zarejestruj domenę .pl za darmo (automatycznie podłączy się do Twojej strony);
- Gotowe, możesz zdobywać nowych klientów w internecie!
Poniżej znajdziesz dokładny poradnik jak korzystać z WebWave.
Kreator stron www WebWave - jak zacząć?
Korzystanie z kreatora stron WebWave jest bardzo proste. Wystarczy wejść na stronę webwavecms.com i kliknąć przycisk „zacznij teraz”, żeby założyć swoje konto. Aplikacja działa w 100% online - nie musisz więc pobierać żadnych plików na dysk. Stronę www stworzysz w przeglądarce (pamiętaj, żeby używać Chrome lub Firefox). Po podaniu adresu e-mail i hasła odpowiedz na jedno pytanie, które pojawi się na ekranie - pozwoli to twórcom WebWave dostosować komunikację mailową do Twoich potrzeb.
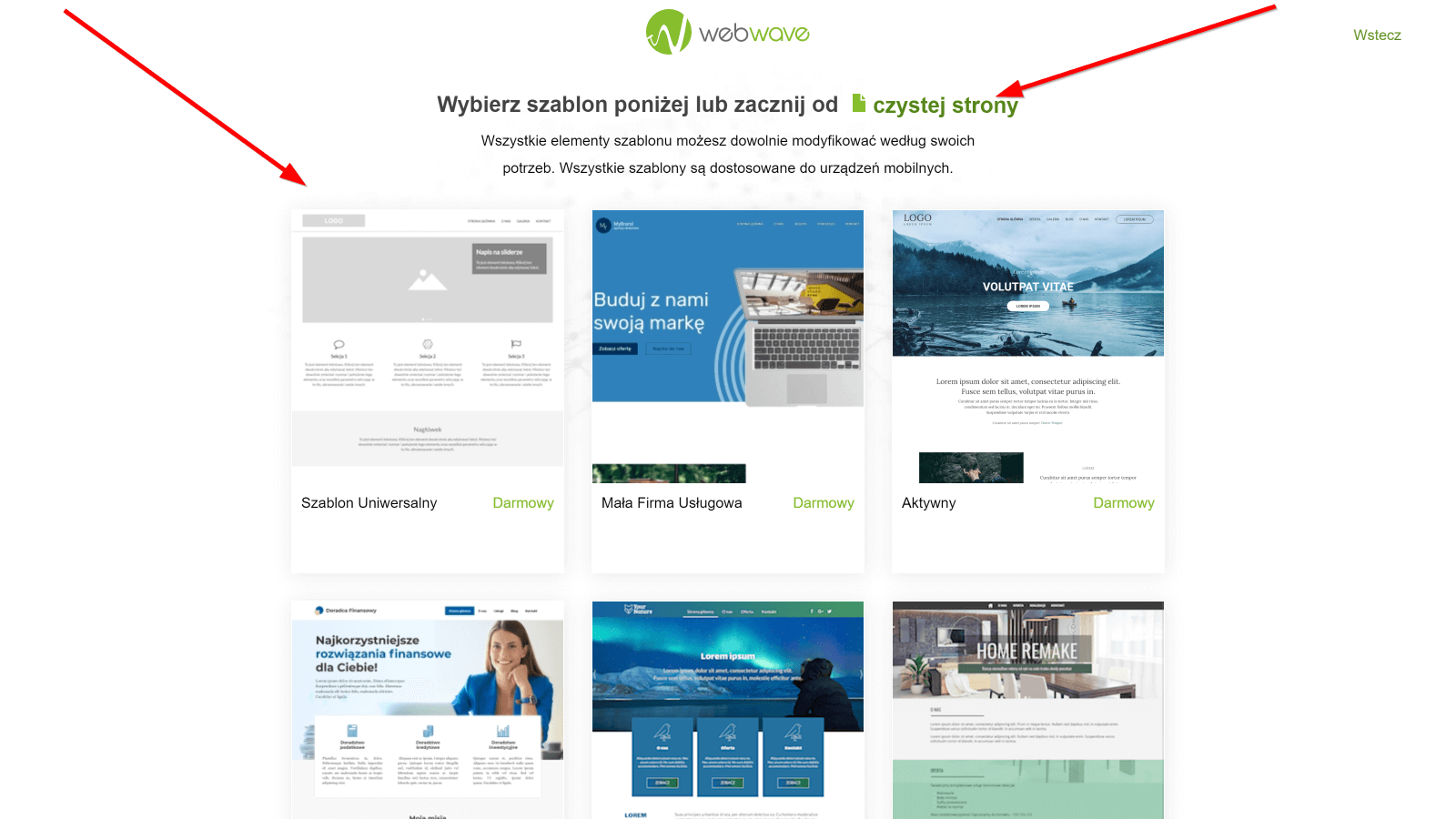
Następnym krokiem jest wybranie sposobu pracy. Masz do wyboru dwie opcje:
- samodzielne budowanie witryny od zera
- skorzystanie z gotowego szablonu

Pierwsza możliwość będzie najlepsza dla osób, które mają dokładny projekt i pomysł na swoją stronę internetową.
Druga opcja to edycja gotowego szablonu i to nią zajmiemy się dokładnie w tym poradniku. Podstawową zaletą szablonów WebWave jest to, że jest ich naprawdę dużo i można znaleźć projekt dotyczący dosłownie każdej tematyki.
Jeśli Twój biznes jest bardziej niszowy, nie stanowi to problemu - możesz skorzystać z szablonu uniwersalnego, w którym zamiast zdjęć znajdują się szare placeholdery, czyli pola, które możesz zastąpić własnymi grafikami. Jeśli to dla Ciebie również za mało, to stronę na dowolny temat można zbudować na podstawie każdego dostępnego szablonu. Jak to możliwe? W każdym z nich wszystkie elementy są edytowalne. Możesz więc zmienić grafiki, teksty, czcionki, kolory itd., traktując domyślną wersję szablonu jako ‘szkielet strony’, na którym zbudujesz własny, niepowtarzalny projekt.
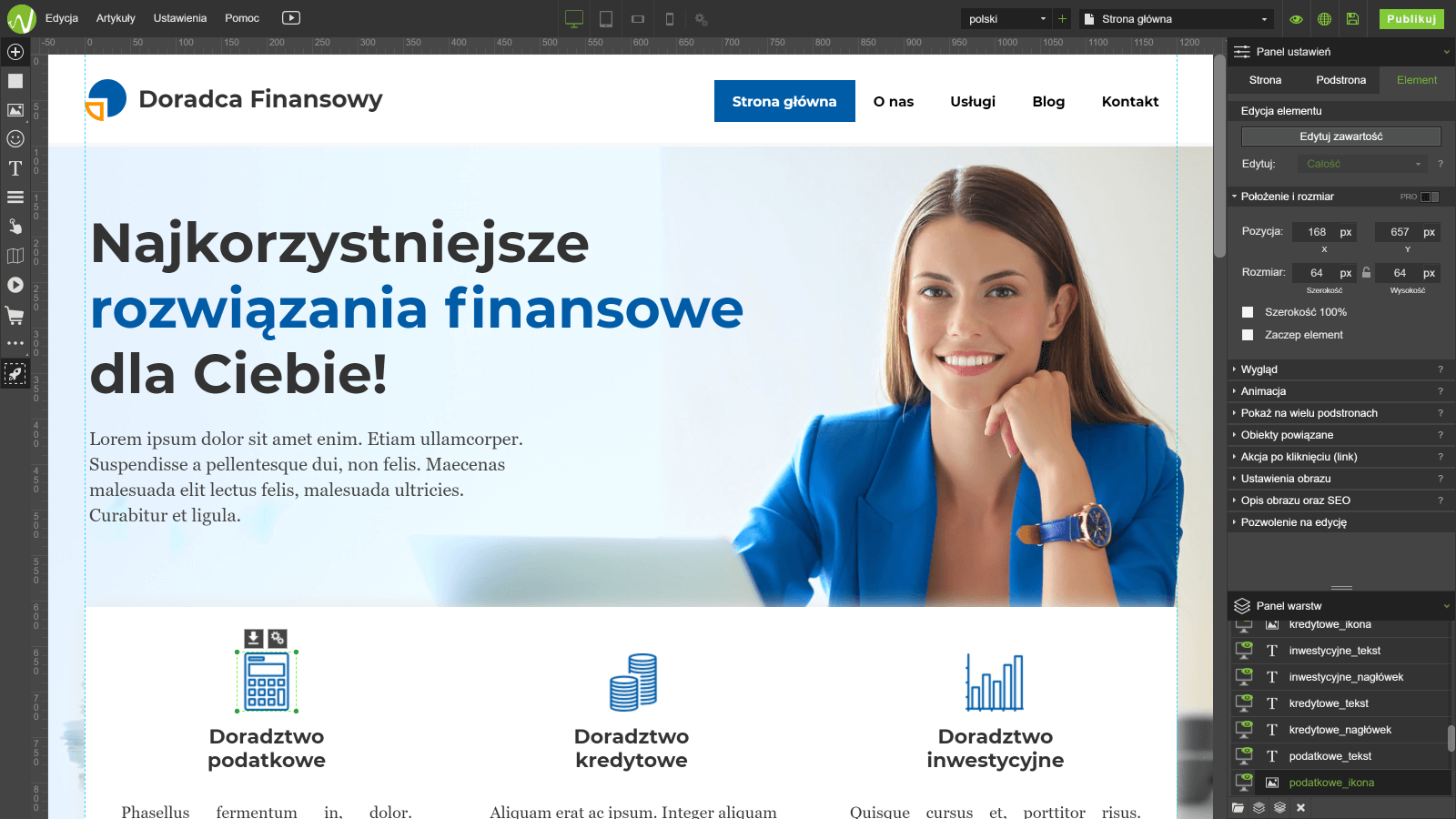
Wygląd kreatora www WebWave i dostępne funkcje
Kreator stron ma naprawdę dużo funkcji - opis wszystkich bardzo wydłużyłby ten poradnik, dlatego skupimy się na najciekawszyc.

Czy ten widok wydaje Ci się znajomy? Nic dziwnego, twórcy WebWave nie ukrywają, że tworząc kreator stron www inspirowali się wyglądem takich aplikacji jak Adobe Photoshop - jeśli więc miałeś do czynienia z grafiką komputerową, to poczujesz się tu jak w domu. A jeśli nigdy nie tworzyłeś żadnych grafik? Nic straconego. Kreator WebWave jest na tyle łatwy w obsłudze, że szybko nauczysz się jego obsługi.
Po lewej stronie kreatora widzisz panel dodawania elementów, jakie mogą się przydać przy tworzeniu strony www. Są to kolejno:
- Kształt
- Obraz
- Ikony
- Tekst
- Menu
- Przycisk
- Mapa Google
- Video
- Sklep
- Formularz kontaktowy
- Grupy elementów
- Inne (w tym: element html, lista artykułów, menu języków, logowanie, integracja z FB, formularz kontaktowy)
Po lewej stronie na górnym pasku widzisz standardowe opcje, takie jak edycja czy pomoc. Warto tu wspomnieć o opcji ‘ustawienia’ pod którą znaleźć można m.in. ustawienia SEO, tworzenie skrzynek e-mail czy statystyki.
Na środku górnego paska mamy 4 ikonki: komputera i 3 urządzeń mobilnych - tutaj można dostosować swoją stronę www do poprawnego wyświetlania na każdym urządzeniu - niezależnie jak mały (lub duży) jest jego ekran.
Po prawej stronie na górnym pasku znajdziesz kolejno: wersje językowe strony, listę rozwijania podstron i artykułów, a także: przyciski podglądu, zapisu i publikacji strony w internecie.
Po prawej stronie znajduje się Panel ustawień. W tym miejscu najprawdopodobniej spędzisz najwięcej czasu. Znajdują się w tu ustawienia każdego elementu jaki dodajesz do swojej strony: od położenia, przez wygląd po animację czy możliwość ustawienia wyświetlania elementu na wielu podstronach.
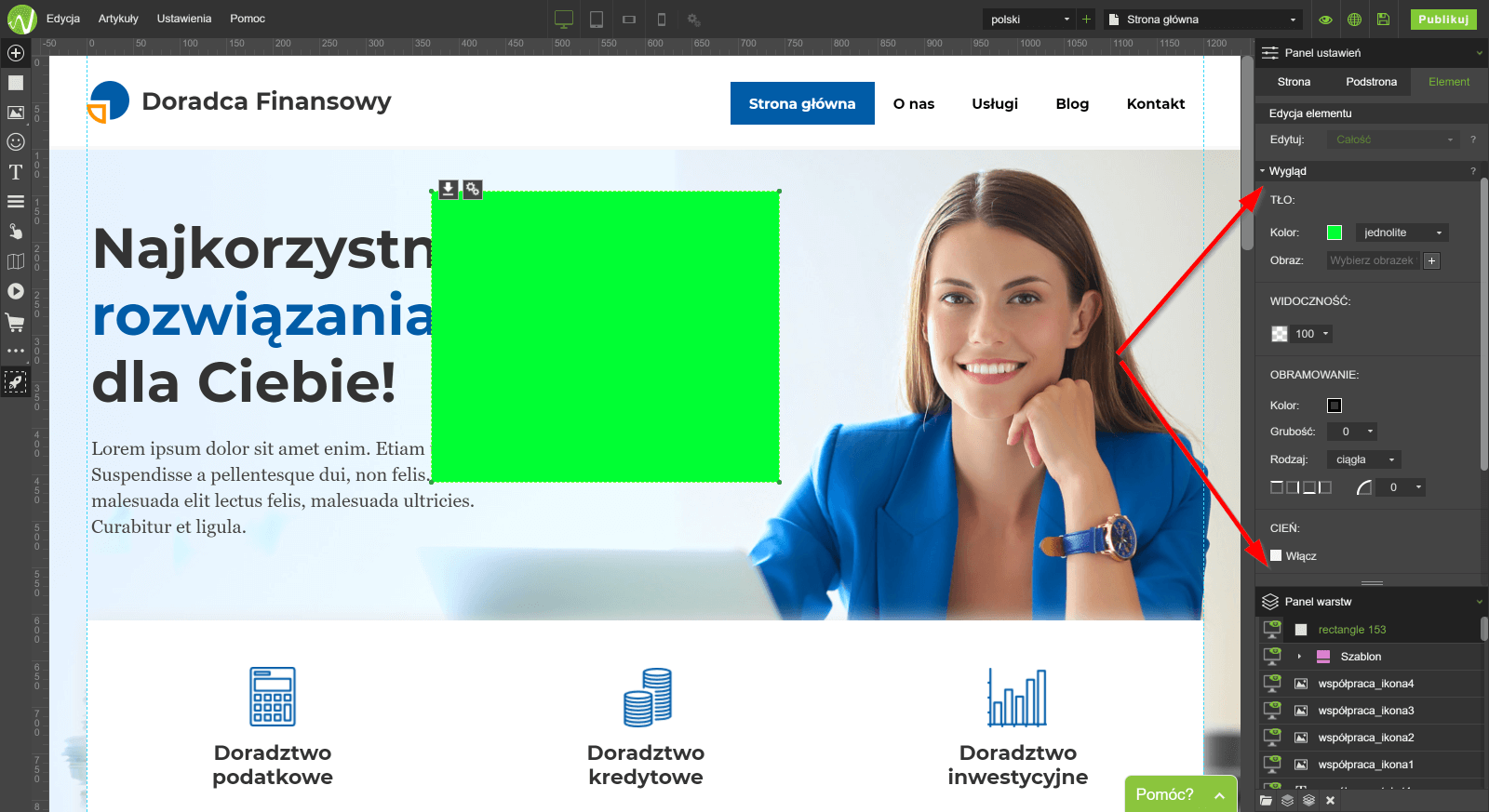
Ostatnim elementem, który znajduje się w prawym dolnym rogu kreatora www WebWave, jest Panel warstw. Warstwy to po prostu elementy dodane do Twojej strony www. W tym miejscu możesz zarządzać kolejnością wyświetlania ich na stronie. Zasada działania panelu warstw jest bardzo prosta: to, co znajduje się wyżej jest ‘na wierzchu’ na stronie. Jeśli więc na przykład tekst chowa się pod obrazkiem, to warstwę z tekstem wystarczy przenieść nad warstwę z obrazem. Teraz tekst będzie widoczny na tle ilustracji.
Dodawanie i edytowanie elementów w kreatorze
Dodawanie elementów do strony www jest bardzo proste. Kliknij myszką w wybrany element w panelu po lewej stronie i po prostu przeciągnij go na projekt. Elementy możesz ustawiać za pomocą myszki (metodą ‘przeciągnij i upuść’). Jeśli chcesz tworzyć stronę z dokładnością do jednego piksela: skorzystaj z ustawień w sekcji ‘położenie’ w Panelu edycji elementu po prawej stronie. Ustawisz tam konkretny rozmiar elementu, a także jego dokładne położenie. Element można również rozszerzyć na 100% szerokości ekranu: przydaje się do przede wszystkim, gdy dodajesz graficzne tło. Kiedy jest ono ustawione na 100% szerokości, masz pewność, że zawsze dostosuje się do rozmiaru ekranu urządzenia, na którym użytkownik przegląda stronę.

Wiesz już jak korzystać z kreatora stron www WebWave. Teraz zajmiemy się możliwościami, jakie dają poszczególne elementy, a także tym do czego mogą się przydać.
Kształt. Element kształt pozwala na dodanie prostokąta (lub okręgu, jeśli wybierzesz opcję zaokrąglania) o dowolnym kolorze i rozmiarze. Kształt to podstawowy element w kreatorze www WebWave. Przydaje się on do tworzenia tła (np. pod menu), linii czy sekcji Twojej strony www. Jego właściwości edytujesz w Panelu ustawień po prawej stronie.

Obraz. Pod tym elementem kryje się kilka ciekawych opcji. Po najechaniu myszką będziesz miał do wyboru następujące elementy:
- pojedynczy obraz
- galeria
- slider
- lightbox
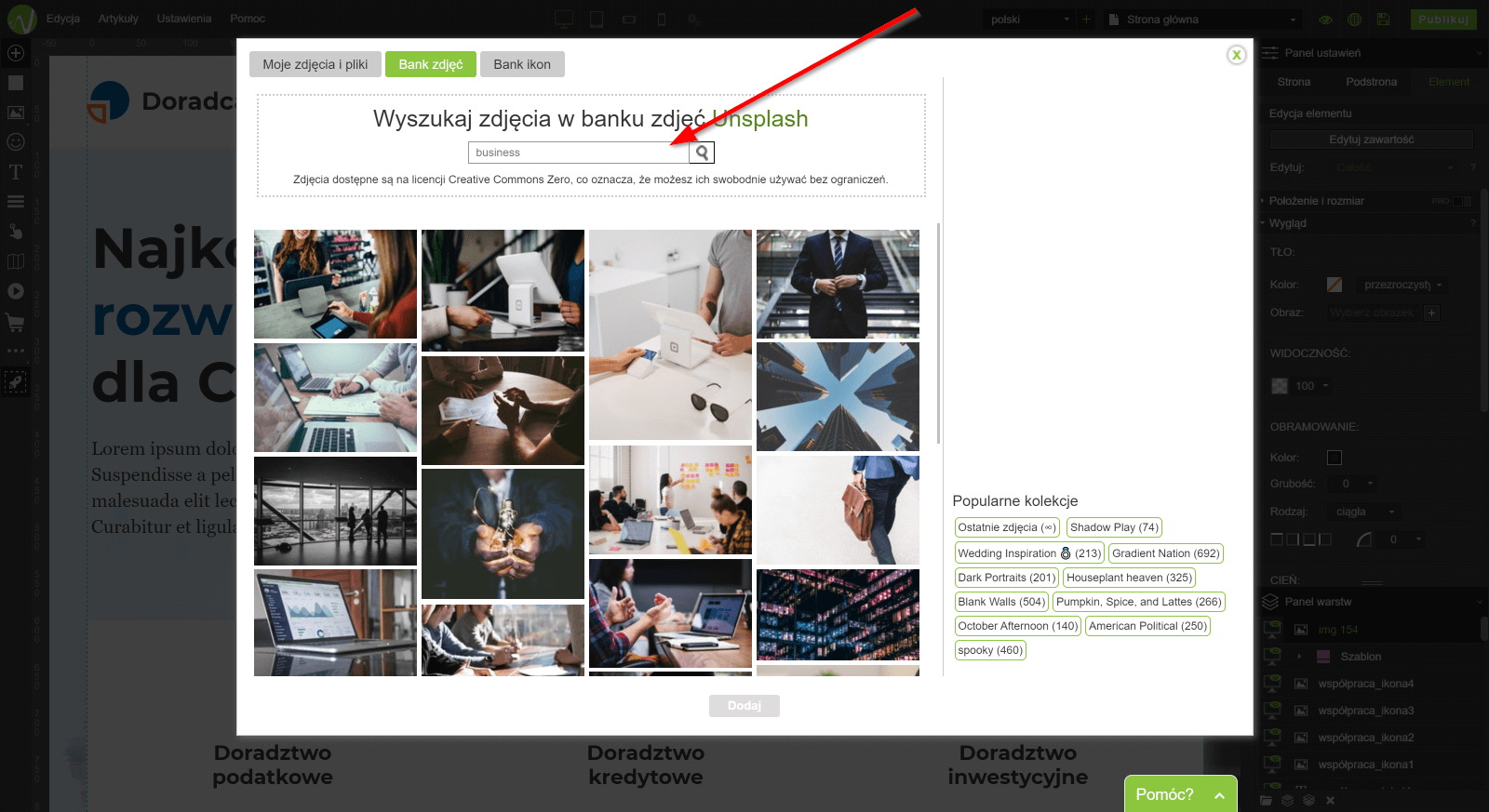
Nie trzeba tutaj wyjaśniać ich działania, bo w praktyce okazuje się to bardzo proste. Wystarczy, że przetestujesz je samodzielnie. Warto jednak wspomnieć o pewnej bardzo przydatnej funkcji. Jeśli nie posiadasz własnych fotografii na stronę www, to możesz skorzystać z darmowego banku 230 000 zdjęć, który jest dostępny w WebWave. Po wybraniu opcji dodania obrazu pierwszą możliwością, jaka się wyświetli, jest właśnie bank zdjęć. Korzystając z wyszukiwarki (frazy wpisuj po angielsku) możesz wyszukać obrazy z konkretnych kategorii takich jak np. biznes, przyroda czy portrety.

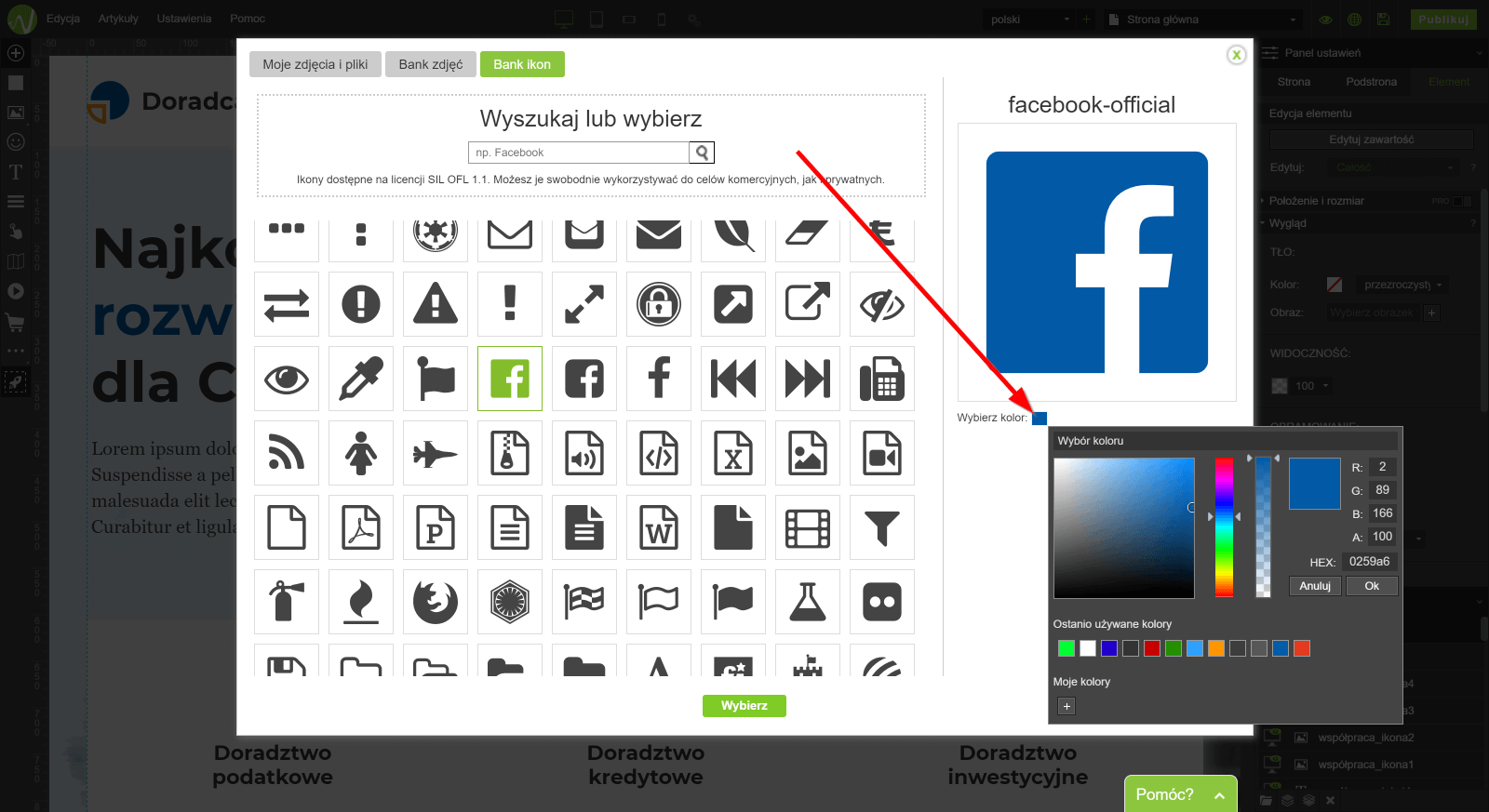
Ikony. Kreator oferuje też darmowy bank ikon, w którym znajdziesz wszystkie przydatne ikony. Chcesz dodać ikonki social media? Nie ma problemu. Symbole form płatności, które akceptujesz? Znajdziesz je z łatwością. Każda z ikon ma format .svg (grafika wektorowa) - oznacza to, że grafiki zawsze będą w najwyższej możliwej jakości. Dla każdej z ikon możesz wybrać dowolny kolor.

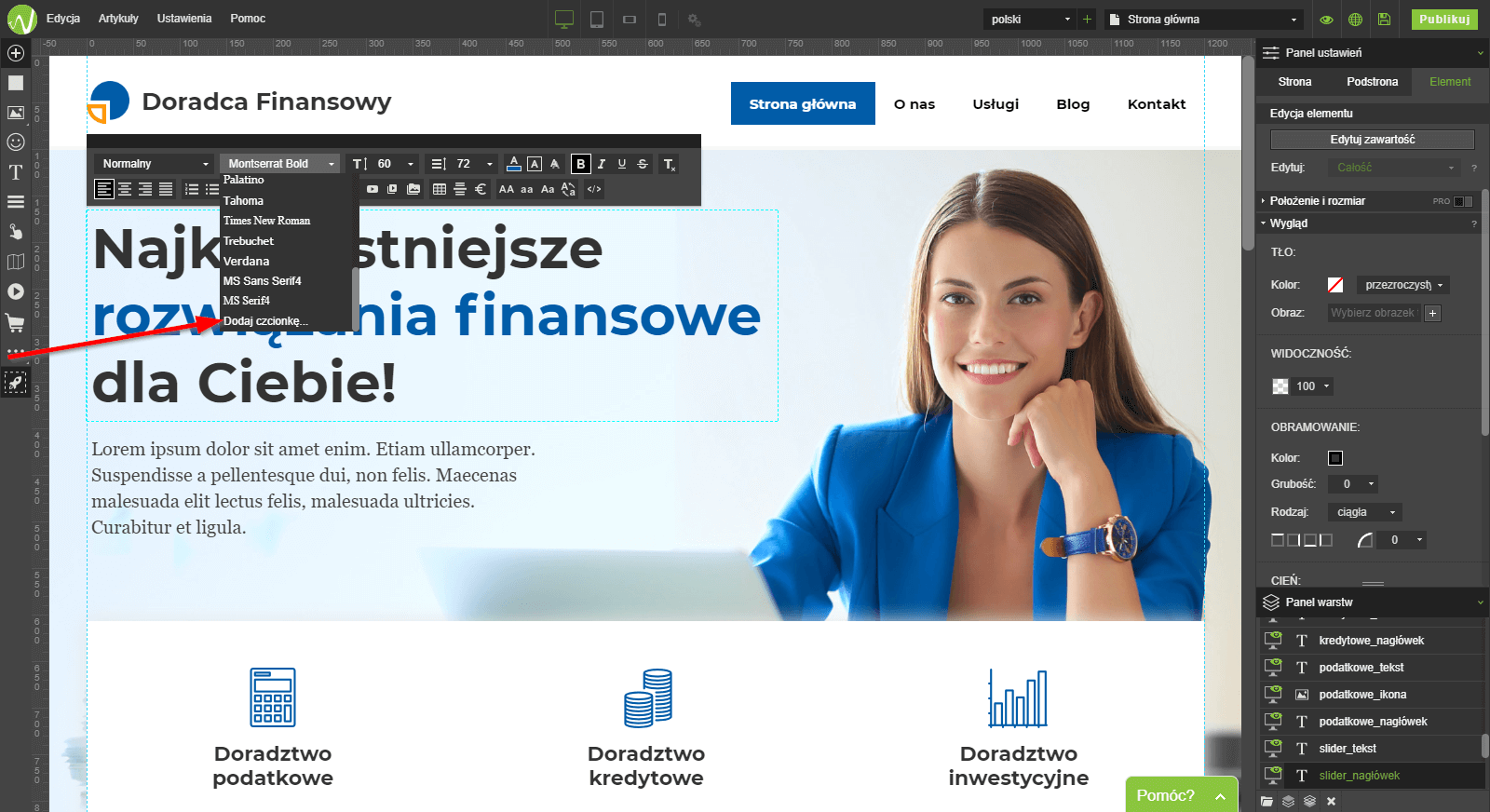
Tekst. Kolejny podstawowy element na każdej stronie internetowej. Ten element - jak łatwo się domyślić - służy po prostu do tworzenia treści. Panel edycji tekstu zawiera wszystkie potrzebne funkcje: od stylów tekstowych, przez rodzaj i rozmiar czcionki, wielkość interlinii i wiele więcej. Jeśli domyślne czcionki Ci nie odpowiadają - możesz dodać do swojej strony dowolną propozycję z bazy Google Fonts. Kliknij odpowiednią opcję i postępuj zgodnie z instrukcją - nic prostszego.

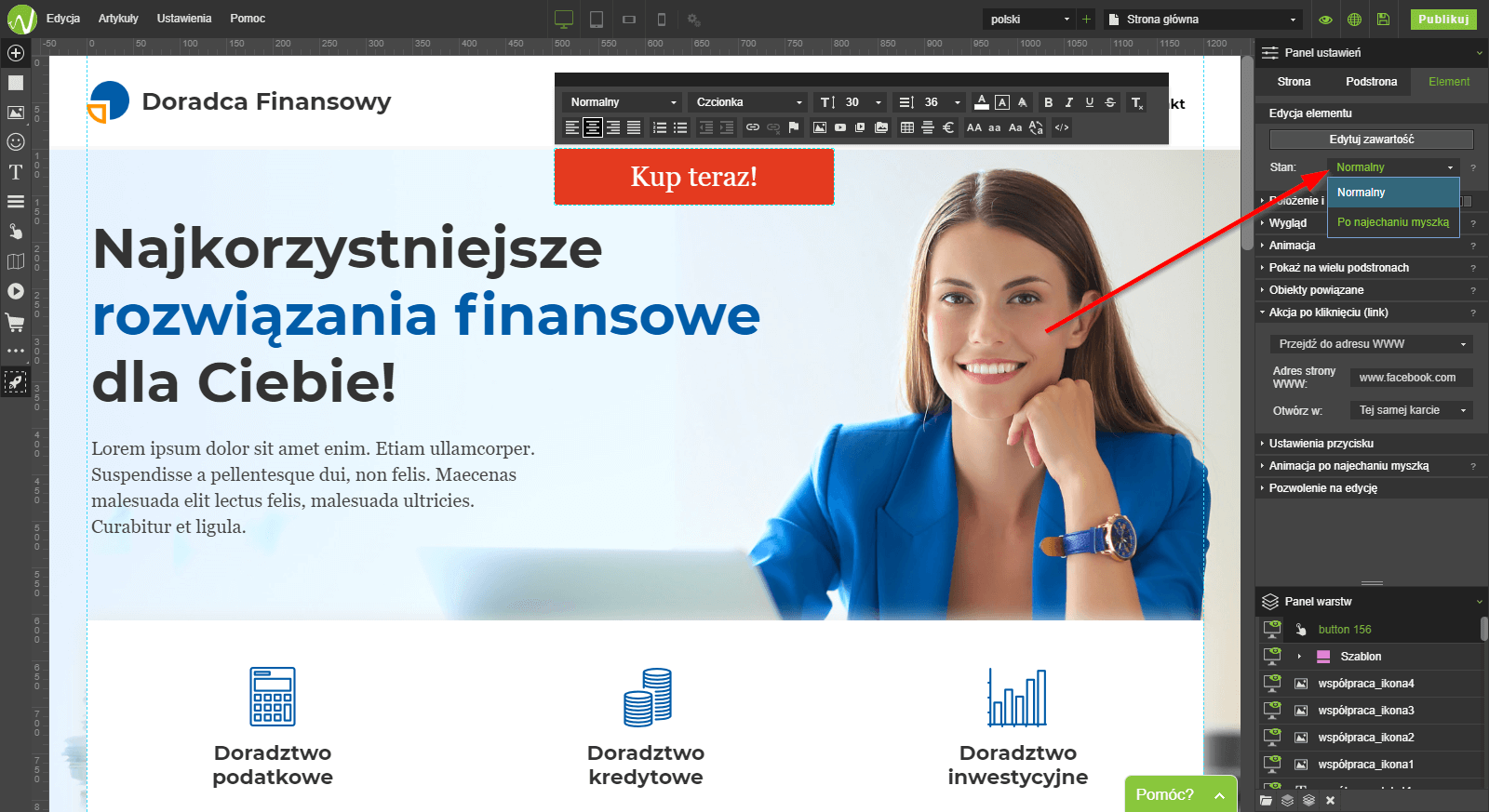
Przycisk to jeden z najważniejszych elementów na stronie www. Może on stanowić wezwanie do działania, czyli np. „kup teraz!” lub „zarejestruj się!”. Czasami służy do przekierowywania użytkowników.
To Ty decydujesz jaką funkcję przycisk spełni na Twojej stronie. Wystarczy, że w Panelu ustawień w sekcji ‘akcja po kliknięciu’, wybierzesz co ma się stać po kliknięciu. Przyciski często zmieniają swój wygląd po najechaniu na nie myszką. W kreatorze stron www bez problemu możesz ustawić wygląd przycisku w stanie normalnym, a także to, jak ma wyglądać po najechaniu myszką - wystarczy zmienić stan, który w danym momencie edytujesz.

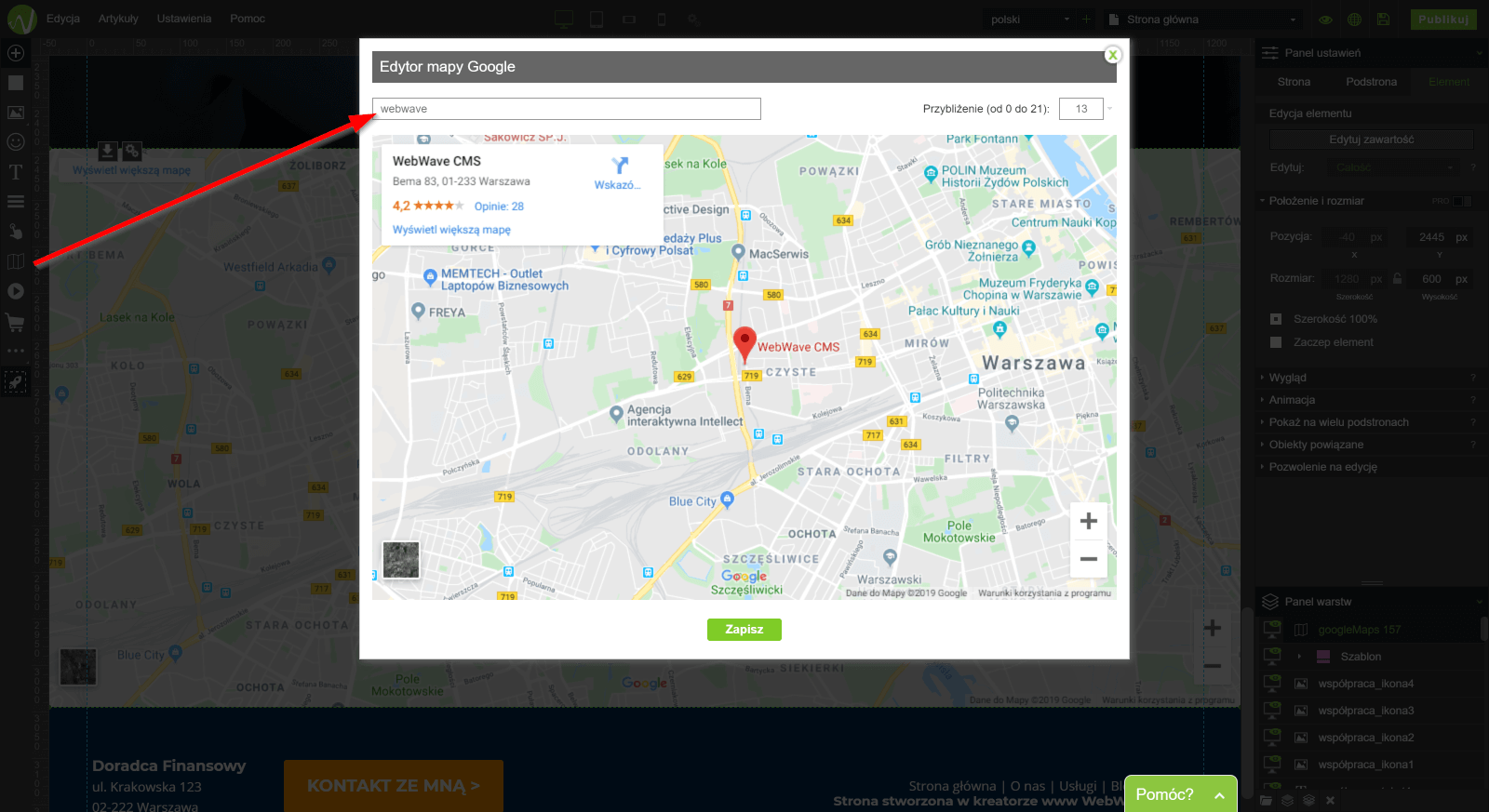
Mapa Google. Kolejny bardzo przydatny element na stronie internetowej. Mapka dojazdu do firmy to stały składnik stron internetowych - nic dziwnego, większość użytkowników korzysta z Internetu na smartfonach, a poprawnie skonfigurowana mapka po kliknięciu w nią palcem automatycznie uruchamia nawigację Google.
Odpowiednie ustawienie mapki Google jest bardzo łatwe. Po dodaniu elementu wystarczy wpisać adres firmy lub - jeśli masz stworzoną wizytówkę w Google Maps - wprowadzić jej nazwę. Po zapisaniu zmian mapka jest gotowa.

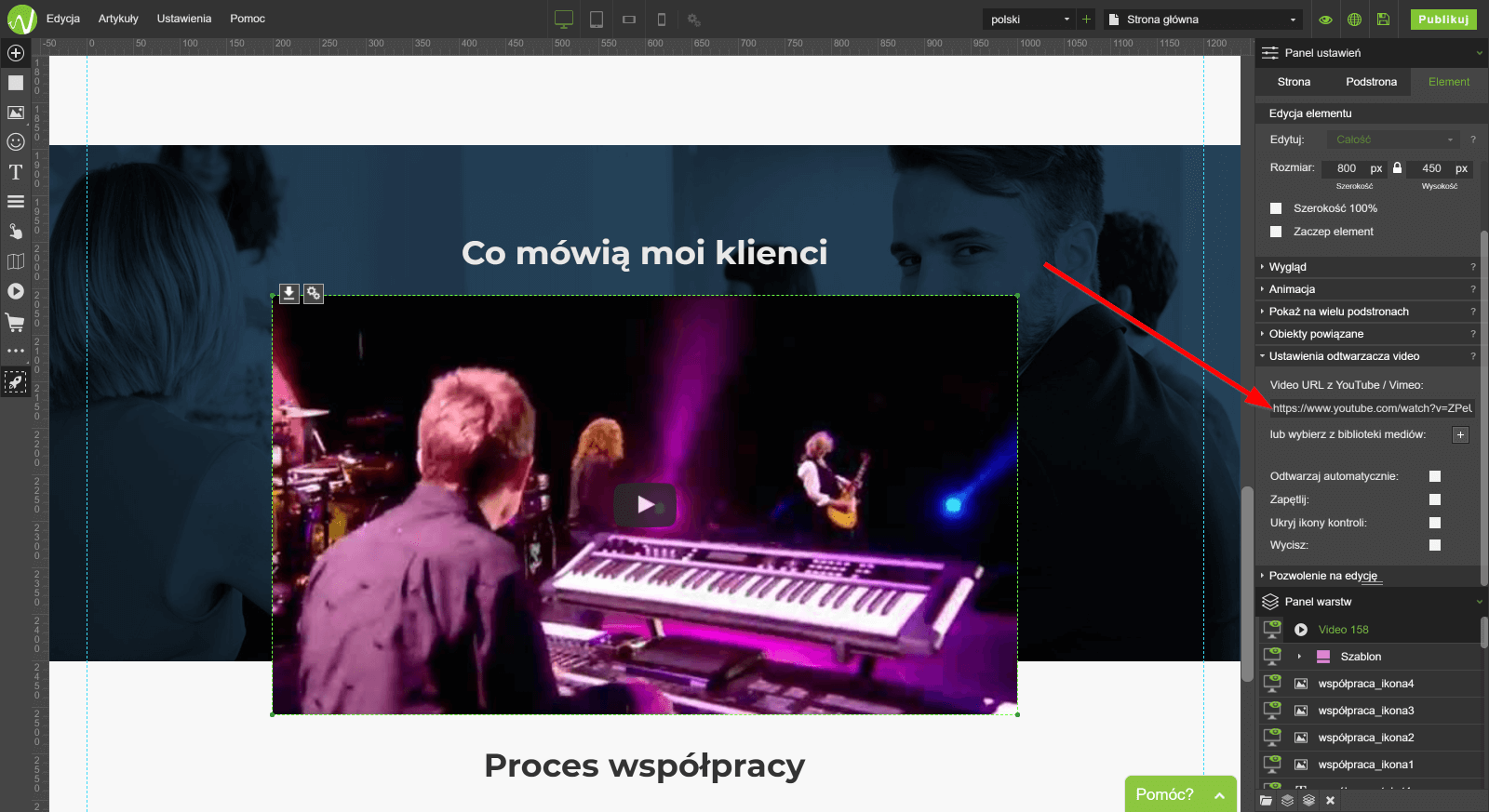
Video. To element, który pozwala na dodanie filmu do Twojej strony www. Możesz załączyć własny plik, który będzie odtwarzany w wybranym przez Ciebie miejscu. Dodasz też link do treści na YouTube czy Vimeo. W ustawieniach odtwarzania video - w bocznym panelu ustawień - znajdują się dodatkowe opcje, dzięki którym możesz ustawić automatyczne odtwarzanie filmu czy zapętlenie. Ukrycie ikon kontroli i wyciszenie pozwala na to, żeby film stał się np. tłem sekcji na twojej stronie www.

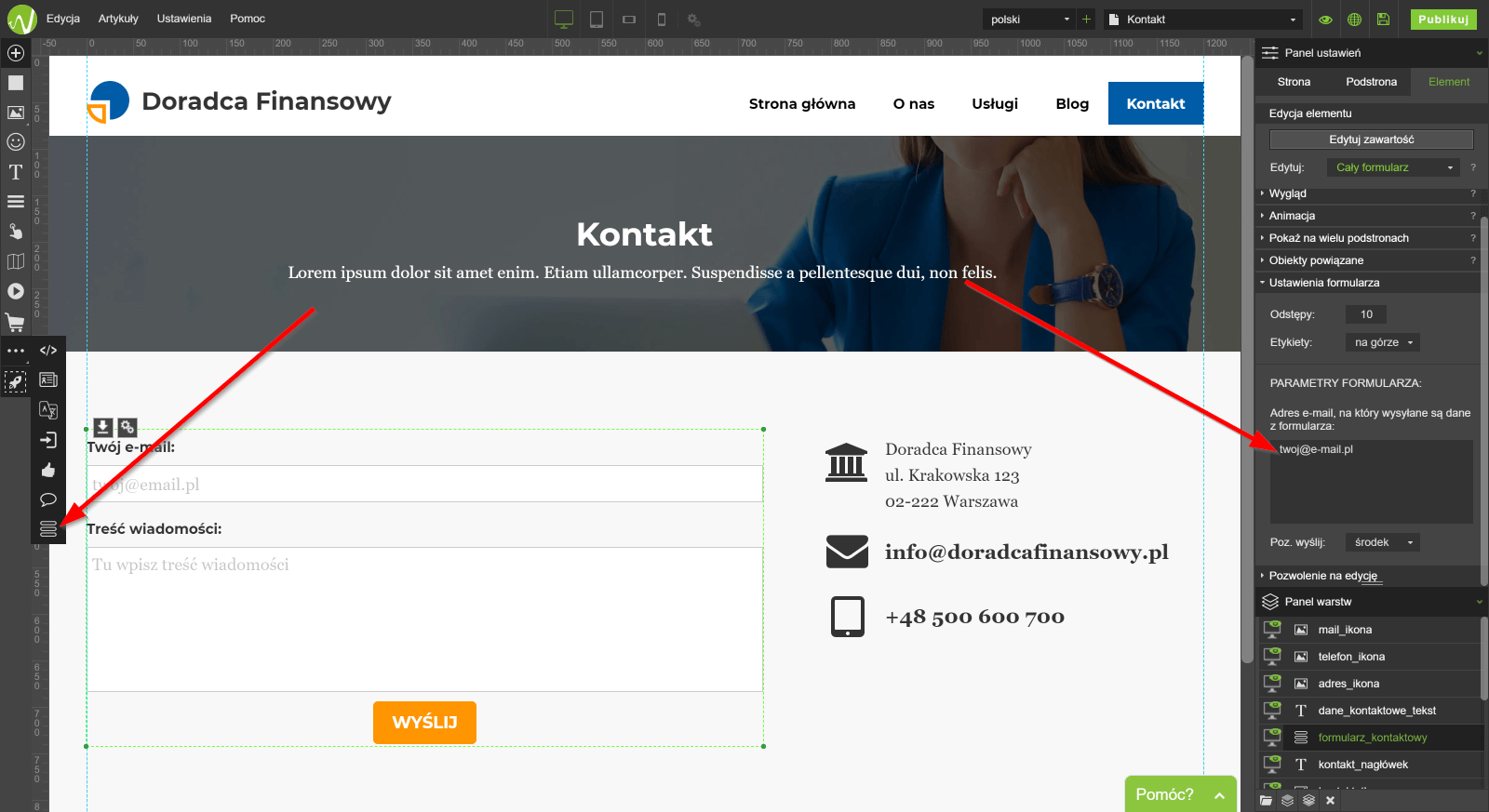
Formularz kontaktowy pozwala klientowi na zostawienie swoich danych takich jak imię, nazwisko, e-mail czy numer telefonu. Stwórz własny formularz w WebWave z wybranymi przez Ciebie rubrykami. Po wypełnieniu go przez klienta wszystkie wpisane dane przyjdą na Twojego maila - natychmiast po kliknięciu przez użytkownika przycisku ‘wyślij’. Żeby dodać formularz, najedź myszką na wielokropek w panelu po lewej stronie i kliknij w ostatni element. Formularz od razu pojawi się na Twojej stronie. Teraz wystarczy go dostosować i gotowe.

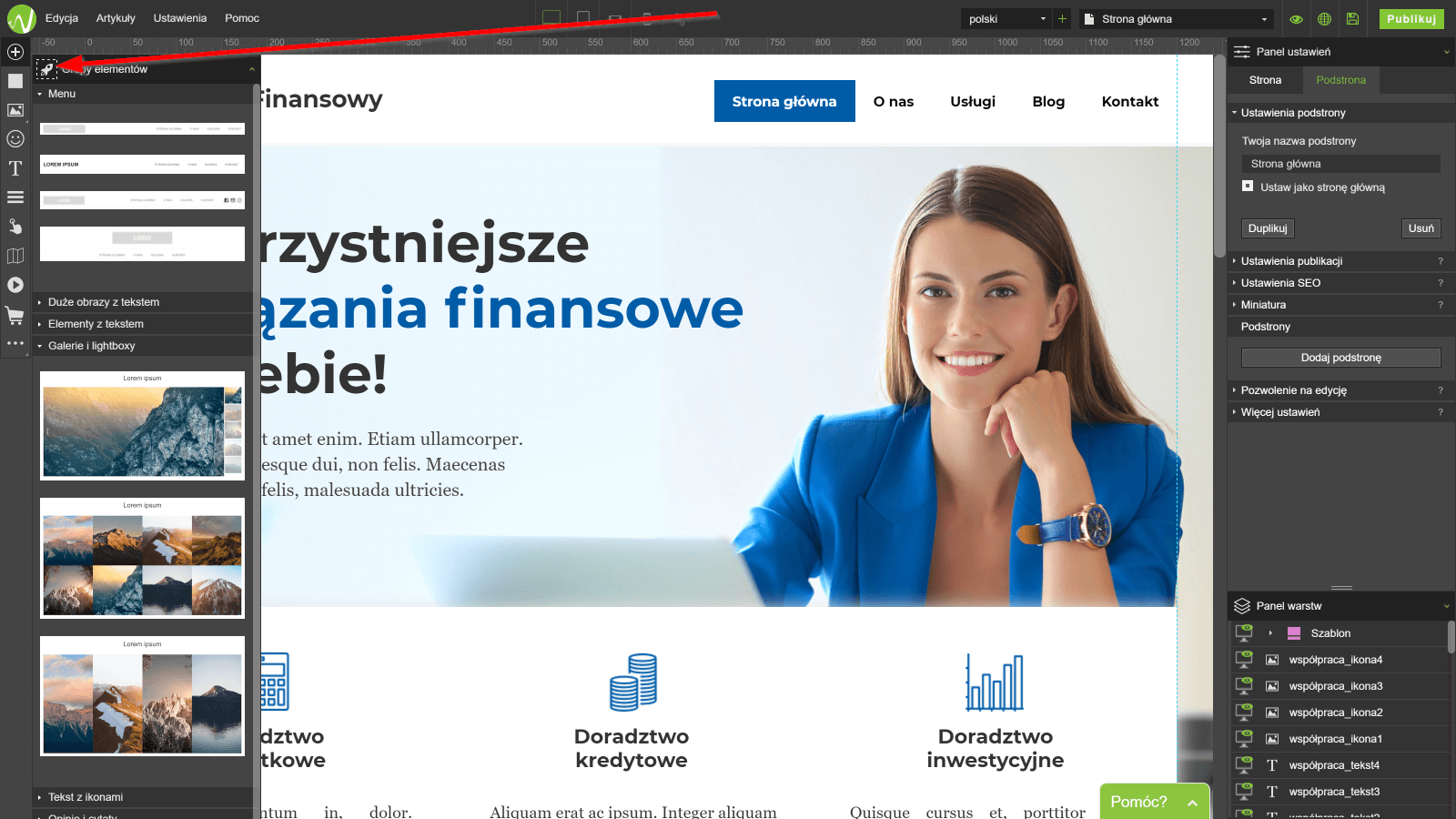
Grupy elementów. To funkcja, która najbardziej przyda się, gdy tworzysz stronę zupełnie od zera. Po kliknięciu w ikonkę rakiety po lewej stronie rozwinie się lista gotowych predefiniowanych grup elementów, które możesz dodać do swojej strony www. Jest tam wiele przydatnych opcji - wystarczy podmienić teksty, obrazy czy linki na własne. Wśród szerokiej gamy grup elementów znajdziesz m.in.: galerie, lightboxy, teksty z ikonami, układy tekstu, cenniki, listy artykułów, stopki i wiele więcej.

Dostosowywanie strony do wyświetlania na wszystkich urządzeniach
Aktualnie ponad połowa ruchu w internecie generowana jest przez urządzenia mobilne. Oznacza to, że niedostosowanie strony www do poprawnego wyświetlania na smartfonach i tabletach utrudnia korzystanie z niej większości potencjalnych klientów. Kreator stron www WebWave pozwala na szybkie dostosowanie stron www do wyświetlania na urządzeniach mobilnych. Ma dodatkową przewagę nad innymi tego typu narzędziami - o czym za chwilę.
Istnieją dwie możliwości dostosowania witryny do urządzeń mobilnych: Pierwsza: stworzenie strony www z szablonu. Opcja ta nie wymaga wprowadzania dodatkowych modyfikacji, ponieważ szablony stron www są już responsywne (czyli dostosowane do wyświetlania na tabletach i smartfonach). Wystarczy uruchomić widoki mobilne, opublikować stronę i gotowe.


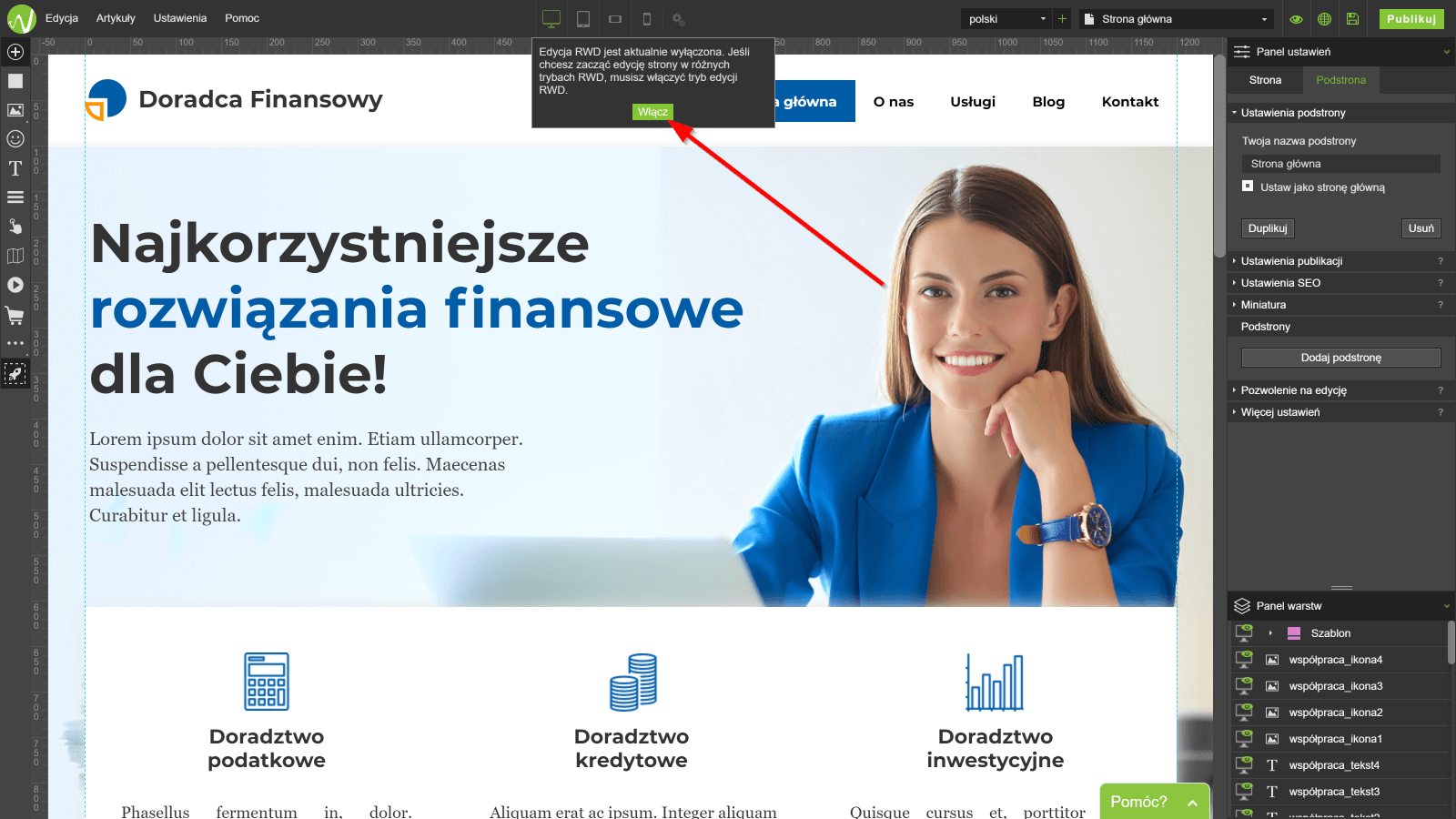
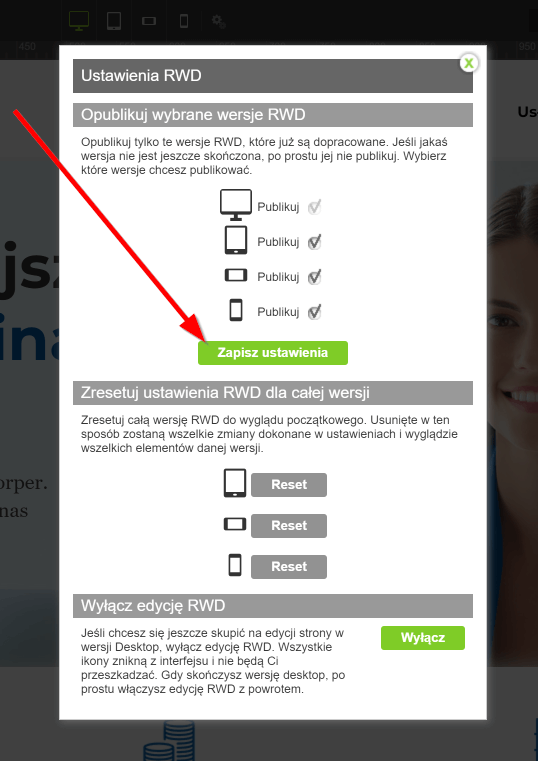
Druga: dostosowanie strony tworzonej od zera. Żeby dostosować taką witrynę, należy uruchomić widoki mobilne, a następnie klikając w ikonki na środku górnego paska przełączać się między widokami: komputer, tablet, telefon poziomo i telefon pionowo. Można dostosować poszczególne widoki w taki sposób, żeby elementy wyświetlały się poprawnie na wszystkich typach ekranów. Zasada dostosowywania widoków mobilnych jest prosta: każdy element ma niezależny rozmiar i położenie na każdym z widoków edycji.
Twórcy WebWave udostępnili też funkcję AUTO-RWD. Co to oznacza? Kreator za pomocą jednego kliknięcia, korzystając ze specjalnie stworzonych w tym celu algorytmów, dostosuje widok strony do każdego urządzenia mobilnego (na każdym widoku mobilnym opcję AUTO-RWD należy uruchomić oddzielnie). W razie pojawienia się nierówności wystarczy tylko przenieść dany element i gotowe - strona już jest w 100% responsywna.

Podsumowując: W przypadku wielu innych rozwiązań strony mobilne są ‘oddzielnymi tworami’. Oznacza to, że aby wersja dla tabletów i smartfonów załadowała się poprawnie, strona musi się przeładować (załadować od nowa). Jak to działa w przypadku WebWave? Wszystkie widoki są załadowane od razu i nie jest wymagane kolejne przeładowanie strony. Dobrym przykładem jest tutaj przeglądanie strony www na smartfonie. Z widoku pionowego możemy szybko przejść do poziomego. Elementy na stronie błyskawicznie ułożą się w taki sposób, w jaki przygotowałeś to w kreatorze. WebWave generuje strony w pełni responsywne (RWD), a nie tylko strony mobilne.
Inne przydatne funkcje kreatora stron www
Jeśli zastosowałeś w praktyce informacje, które przeczytałeś do tej pory, Twoja strona www powinna być już gotowa. Poznałeś rodzaje elementów, jakie można dodać do projektu, dowiedziałeś się jak je edytować, ustawiać, zmieniać, przestawiać itd. Umiesz też dostosować stronę www do urządzeń mobilnych. To jednak nie wszystko. Prowadząc dobrą stronę www, nie możesz zapomnieć o takich rzeczach jak prowadzenie bloga czy pozycjonowanie.
Zbudowanie i utrzymanie bloga w WebWave jest bardzo łatwe. Opiera się na pisaniu artykułów na podstawie wcześniej stworzonych wzorów. Wzór artykułu to po prostu ‘szkielet’ Twojego tekstu. Ustawiasz w nim elementy w odpowiadający Ci sposób, a następnie tworzysz artykuły na podstawie tego wzoru. W samym artykule nie musisz już zmieniać ustawienia elementów (od tego jest wzór artykułu), ale możesz modyfikować treści, zdjęcia, filmy i inne edytowalne elementy. Dzięki temu tworzenie bloga jest szybkie i przyjemne.
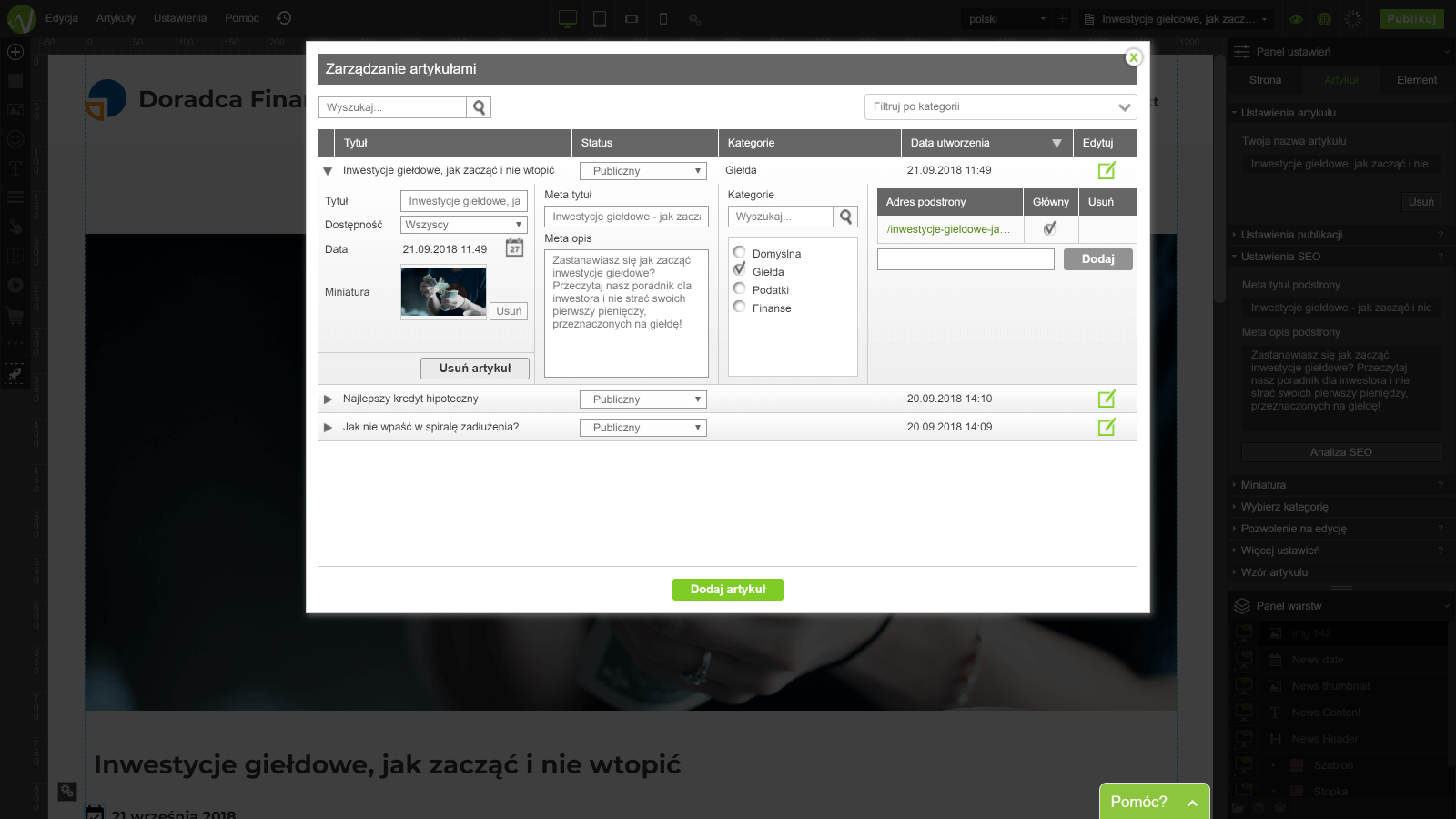
Wzory artykułów tworzy się wybierając odpowiednią opcję z menu ’Artykuły’ na górnym pasku kreatora. Zarządzać tekstami możesz natomiast wybierając z tego samego menu opcję ‘zarządzaj artykułami’. Znajduje się tutaj lista artykułów wraz z podstawowymi opcjami takimi jak: tytuł, data publikacji, kategoria, link itp. Masz też dostęp do ustawień SEO - o których szczegółowo za chwilę.

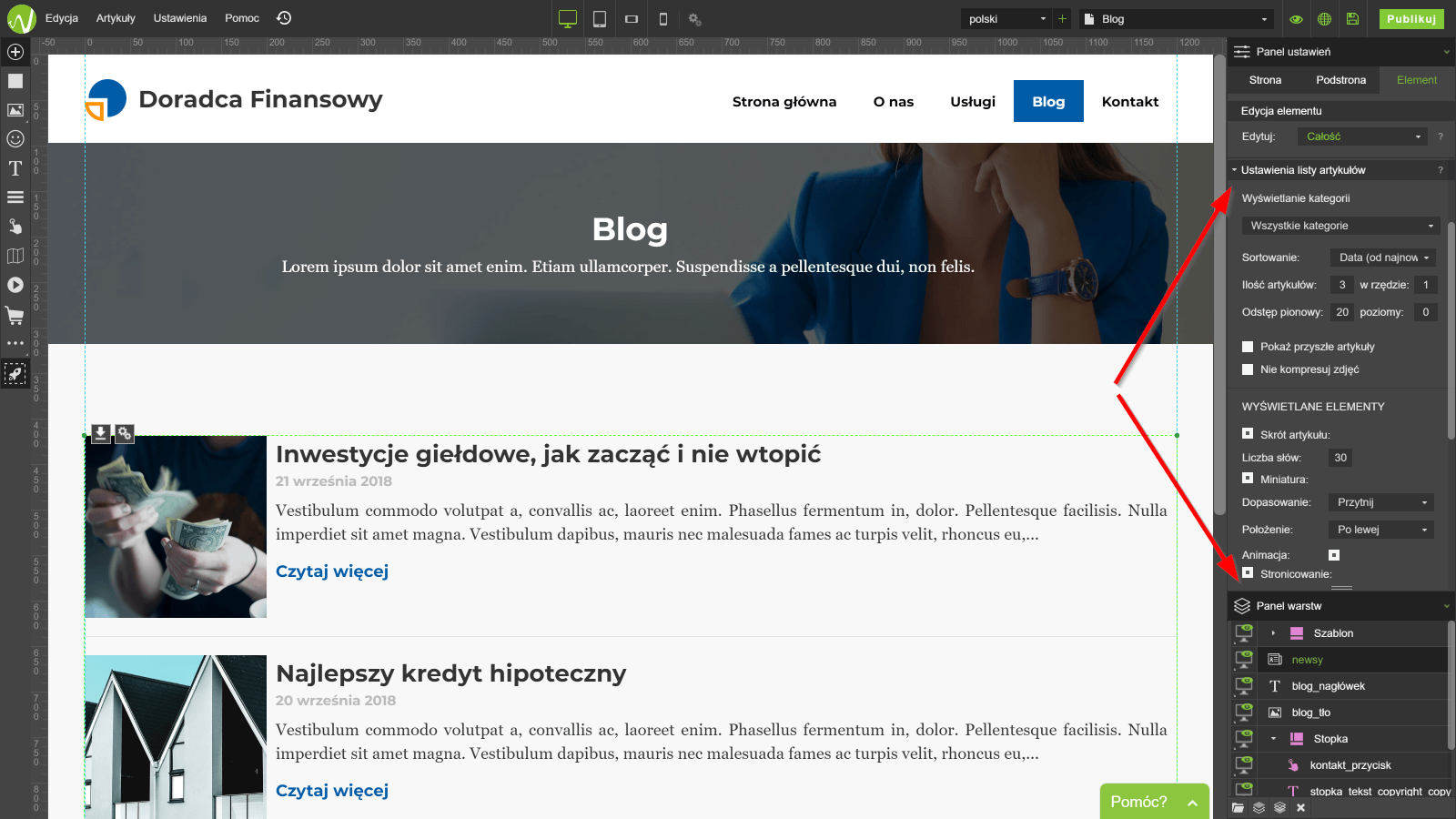
Po stworzeniu artykułów pozostaje przygotować podstronę, na której znajdzie się ich lista. Możesz wyświetlać teksty z wybranej kategorii, sortować je w wybrany sposób i wiele więcej. Lista artykułów jest elementem, który dodaje się z menu elementów po lewej stronie ekranu. Po wprowadzeniu zmian w jej ustawieniach podstrona z listą wpisów jest gotowa.

Przejdźmy teraz do tematyki optymalizacji strony i pozycjonowania stron www. To szeroki temat, dlatego wymagałby stworzenia oddzielnej publikacj. Twórcy kreatora stron www stworzyli szkolenie video o tym jak skutecznie się pozycjonować, link do szkolenia jest tutaj. Warto zapoznać się z tym filmem. Nie znajdują się w nim tylko teoretyczne informacje, na czym polega SEO ale także praktyczne porady jak dane działania wprowadzić na stronie stworzonej za pomocą WebWave.
WebWave dostarcza szeregu funkcji niezbędnych do wsparcia pozycjonowania strony. Chodzi tu przede wszystkim o automat SEO. To specjalna funkcja, która sprawdza jak dobrze dana podstrona jest zoptymalizowana i co należy poprawić, żeby jakość SEO była jeszcze lepsza.
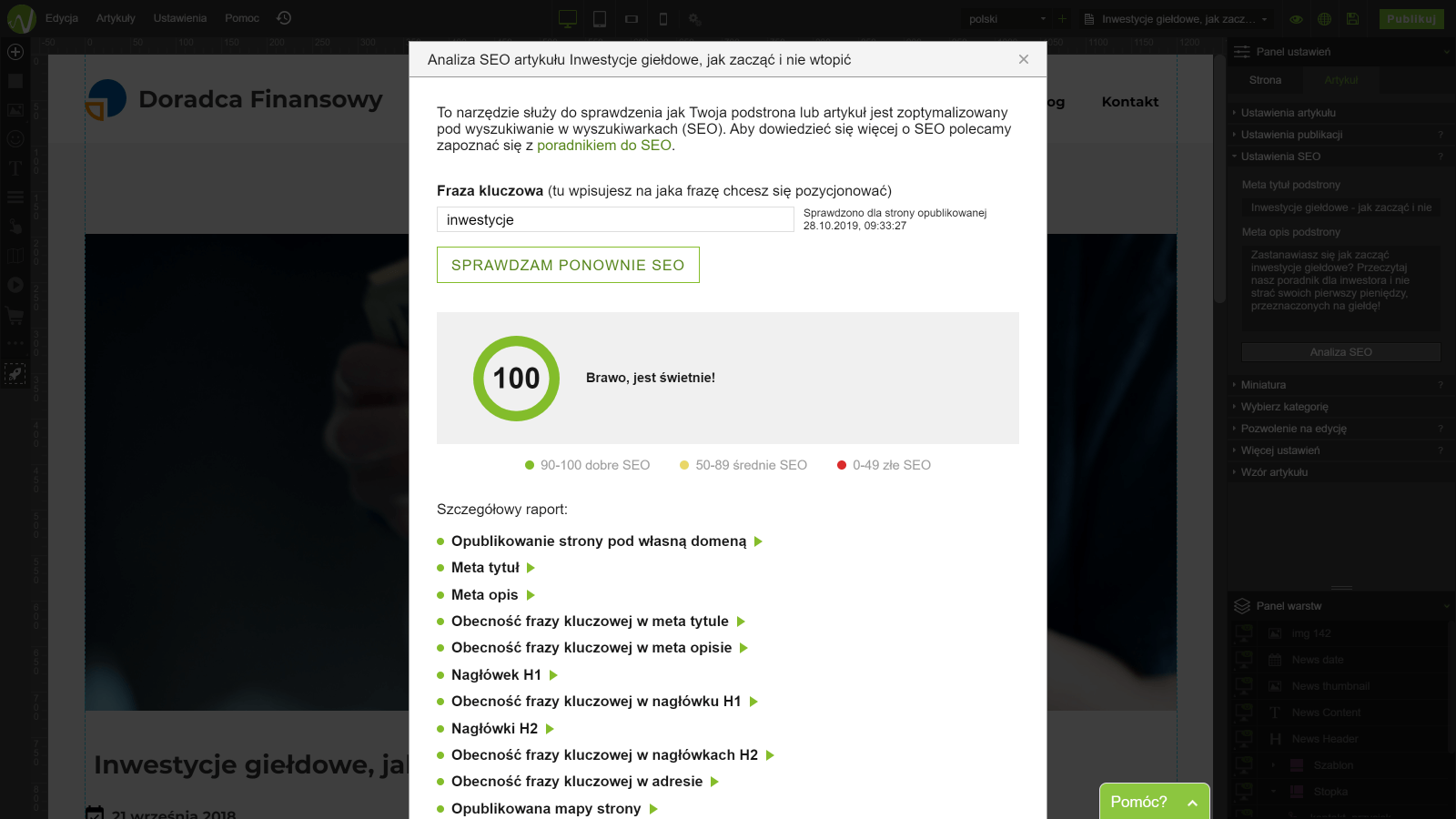
Przy każdej analizie otrzymujemy punktowy wynik w zakresie od 0 do 100. Im bliżej setki, tym lepiej. Jeśli WebWave twierdzi, że SEO nie jest dobre na 100%, to poniżej wyniku przeczytasz dokładne wytyczne co i w jaki sposób należy jeszcze poprawić.
Analizer SEO znajduje się w Panelu ustawień w zakładce Podstrona (lub Artykuł - jeśli analiza dotyczy artykułu) w sekcji ‘Ustawienia SEO’. Po kliknięciu w przycisk ‘Analiza SEO’ należy podać słowa kluczowe, na które dana podstrona jest pozycjonowana i kliknąć przycisk ‘Sprawdzam SEO’. Po chwili otrzymasz wynik i wytyczne co poprawić, aby ocena wyniosła 100/100. Analizę trzeba przeprowadzić oddzielnie dla każdej podstrony i artykułu.

Pomoc i pomysły na nowe funkcje
Twoja strona www jest już gotowa. Pracujesz nad rozwojem swojego biznesu w internecie. A co jeśli czegoś nie wiesz, nie umiesz zrobić lub znalazłeś błąd?
Kreator WebWave ma jeszcze jedną cechę, która wyróżnia go na tle konkurencji. To pomoc. Działa ona naprawdę sprawnie i jest dostępna w języku polskim.
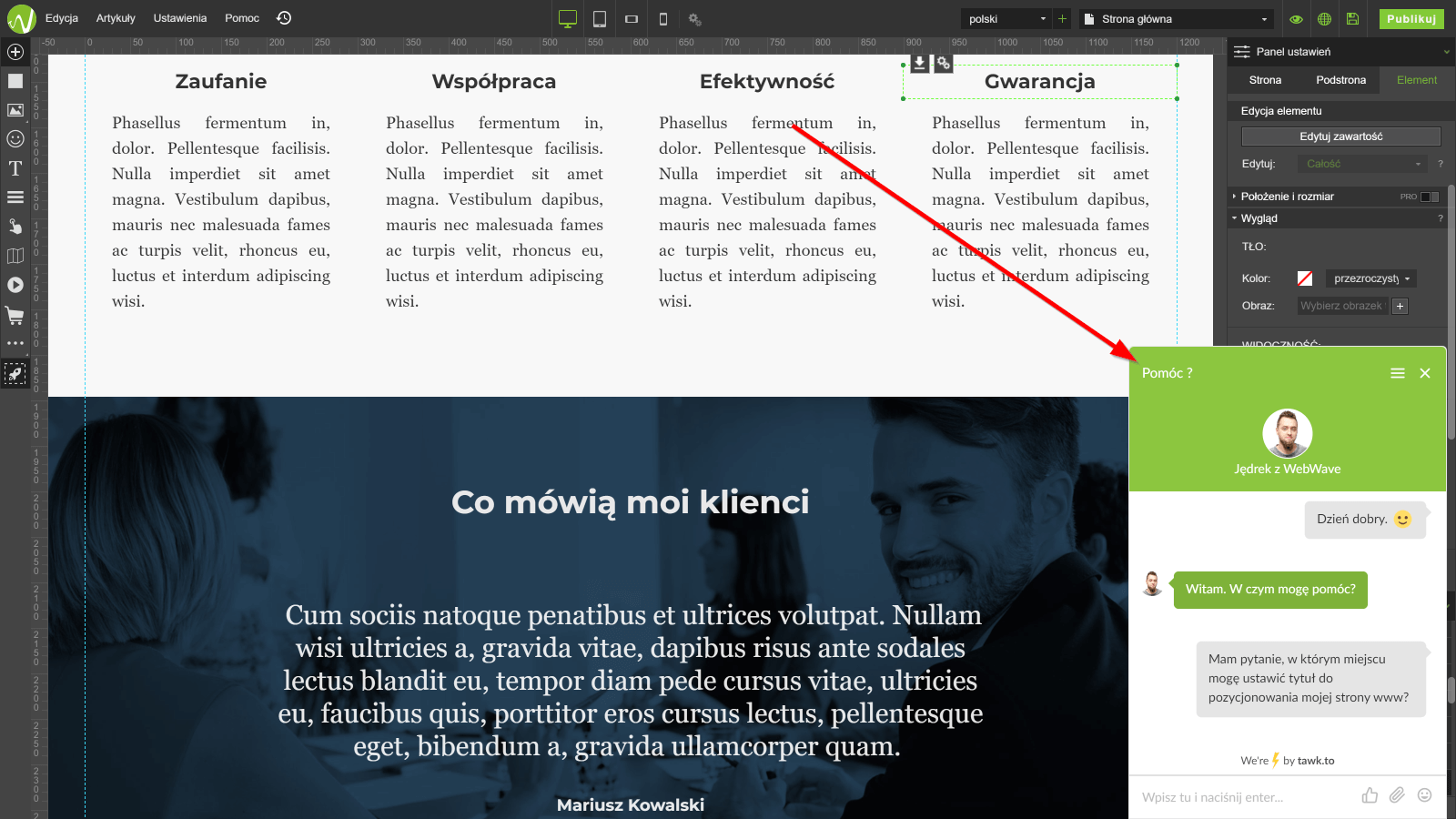
Jak skorzystać z pomocy? W każdej chwili możesz napisać mail lub zadzwonić, korzystając z danych kontaktowych umieszczonych w stopce strony głównej WebWave. Najskuteczniej jednak działa chat na żywo - dostępny w dni robocze od 8:00 do 20:00. Można tam przesłać linki, wkleić screen z kreatora czy wysłać film, na którym widać problem, z którym nie możesz się uporać. Średni czas oczekiwania na rozmowę to około półtorej minuty. Świetny wynik! Żeby skorzystać z czatu na żywo, po prostu kliknij w zielony przycisk, który widać w kreatorze podczas edycji strony www. Odczekaj kilkadziesiąt sekund i już możesz zadawać pytania.

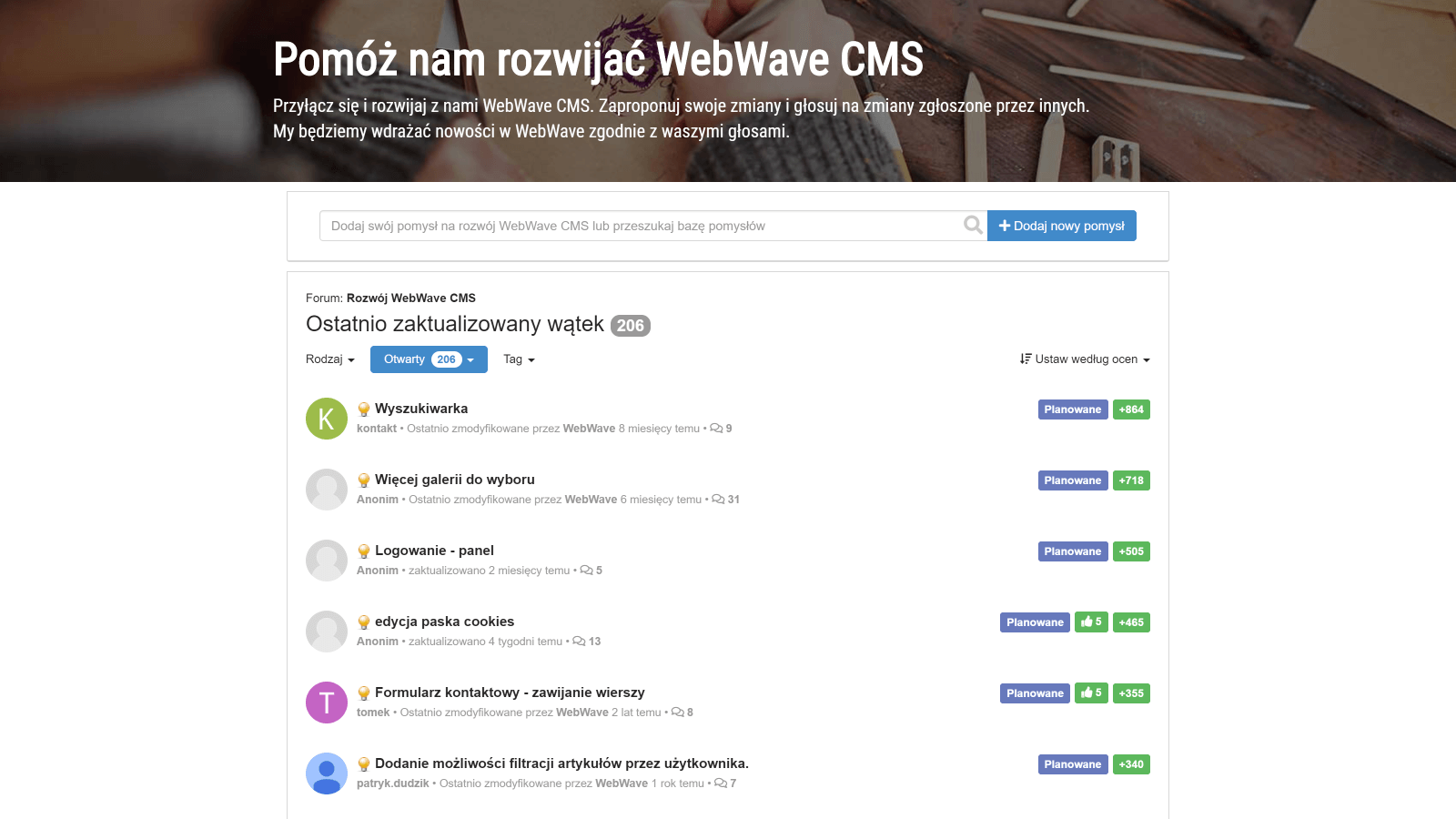
Warto zajrzeć na forum użytkowników WebWave. Użytkownicy dzielą się tam swoimi pomysłami na nowe funkcje, a także głosują na te, które ich zdaniem powinny być wprowadzone jak najszybciej. Twórcy WebWave kontrolują to, co dzieje się na forum i w pierwszej kolejności zajmują się funkcjami z największą ilością głosów. Tutaj Twój głos ma naprawdę znaczenie. Dlatego warto wrzucić swoją sugestię rozwoju funkcji lub zagłosować na już istniejącą. Kliknij tutaj, żeby przejść na forum społeczności WebWave.

Kreator WebWave - za darmo czy wersja płatna?
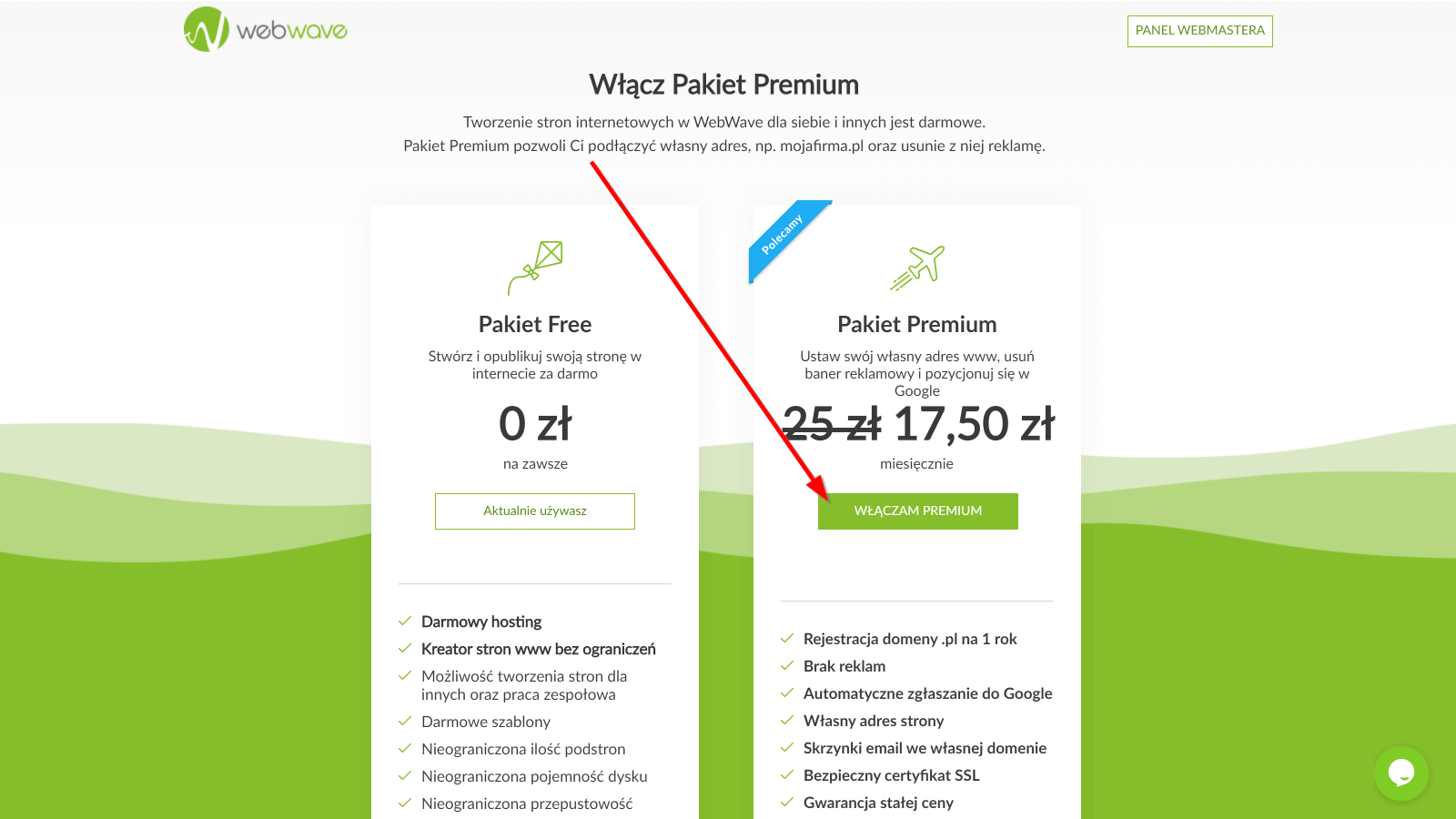
W WebWave występują dwa rodzaje subskrypcji: darmowa i płatna. Wersja darmowa pozwala na stworzenie strony www i udostępnienie jej pod adresem generowanym na zasadzie: xyz123.webwavecms.com - gdzie "xyz123" to losowe id strony. Do witryny w wersji darmowej nie podłączysz własnej domeny ani nie usuniesz reklamy WebWave, która znajduje się na dole strony. Wersja darmowa (poza brakiem możliwości wyboru domeny i reklamą) nie jest w żaden sposób ograniczona. Oznacza to, że możesz najpierw stworzyć stronę www, a dopiero, potem gdy już jest zgodna z Twoją wizją, zapłacić za podłączenie domeny. Jest to rozwiązanie znacznie wygodniejsze, niż tworzenie strony www np. na Wordpressie, który wymaga wcześniej opłaconego serwera. Żeby w pełni korzystać z możliwości WebWave, trzeba przejść na Pakiet Premium.
Do wyboru są trzy okresy subskrypcji, na które można go wykupić:
- 12 miesięcy
- 6 miesięcy
- 1 miesiąc
Oczywiście im dłuższy okres opłacamy, tym taniej w przeliczeniu na jeden miesiąc korzystania. Za Pakiet Premium płacisz z góry, więc nie musisz podpisywać żadnych umów ani innych formalności. WebWave daje gwarancję zwrotu płatności za Pakiet Premium w ciągu 30 dni od dokonania płatności, jeśli kreator nie spełni Twoich wymagań. To jednak zdarza się bardzo rzadko.
Zarejestruj się i odbierz 30% zniżki
Pakiet Premium warto wykupić na cały rok z góry nie tylko z powodu oszczędności. Do rocznego Pakietu Premium możesz zarejestrować domenę .pl na 12 miesięcy zupełnie za darmo.
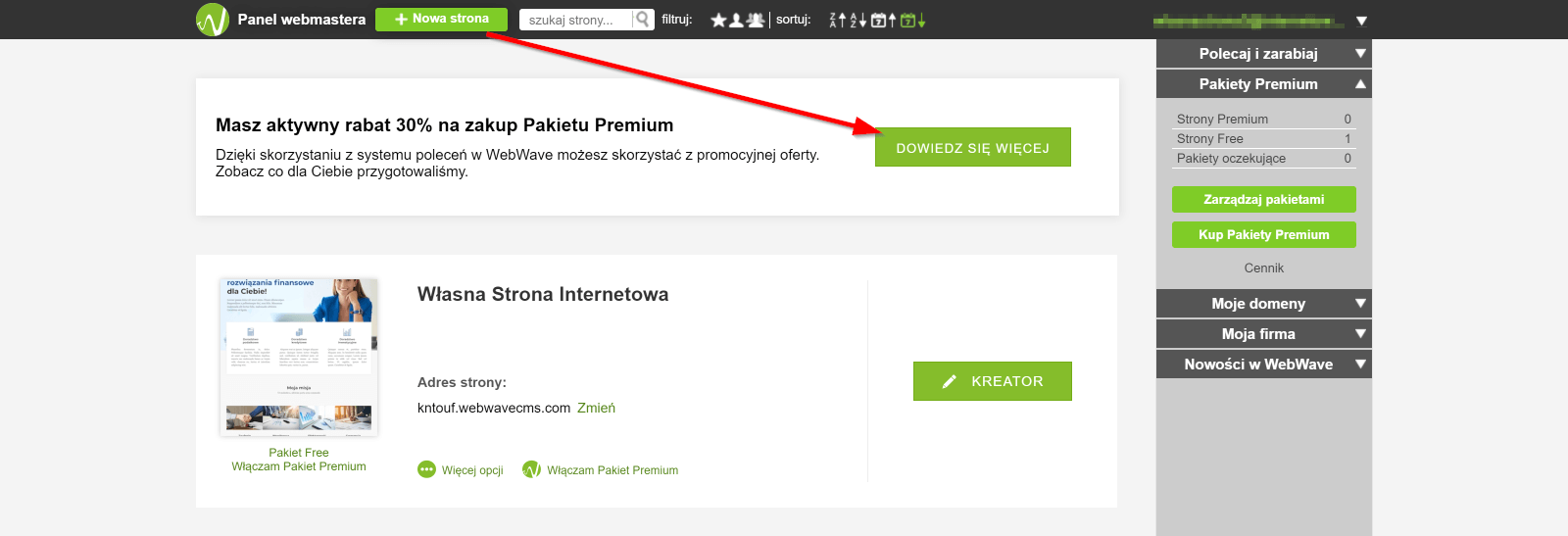
Jeśli klikniesz w link poniżej i założysz konto w WebWave - otrzymasz 30% zniżki na pierwszy zakup Pakietu Premium. Po stworzeniu strony www, w Panelu webmastera (pierwszy ekran, jaki widać po zalogowaniu się), kliknij w przycisk ‘dowiedz się więcej’ obok informacji o promocji, a następnie wybierz Pakiet Premium ze zniżką. Po dokonaniu opłaty pojawi się przycisk odbioru darmowej domeny .pl.


Bonus: Tworzenie stron www na zlecenie
Czujesz się dobrze w tworzeniu stron www i zastanawiasz się, czy nie zacząć na tym zarabiać? Kreator stron www WebWave ma dla Ciebie specjalne funkcje, które pomogą w takim przedsięwzięciu.
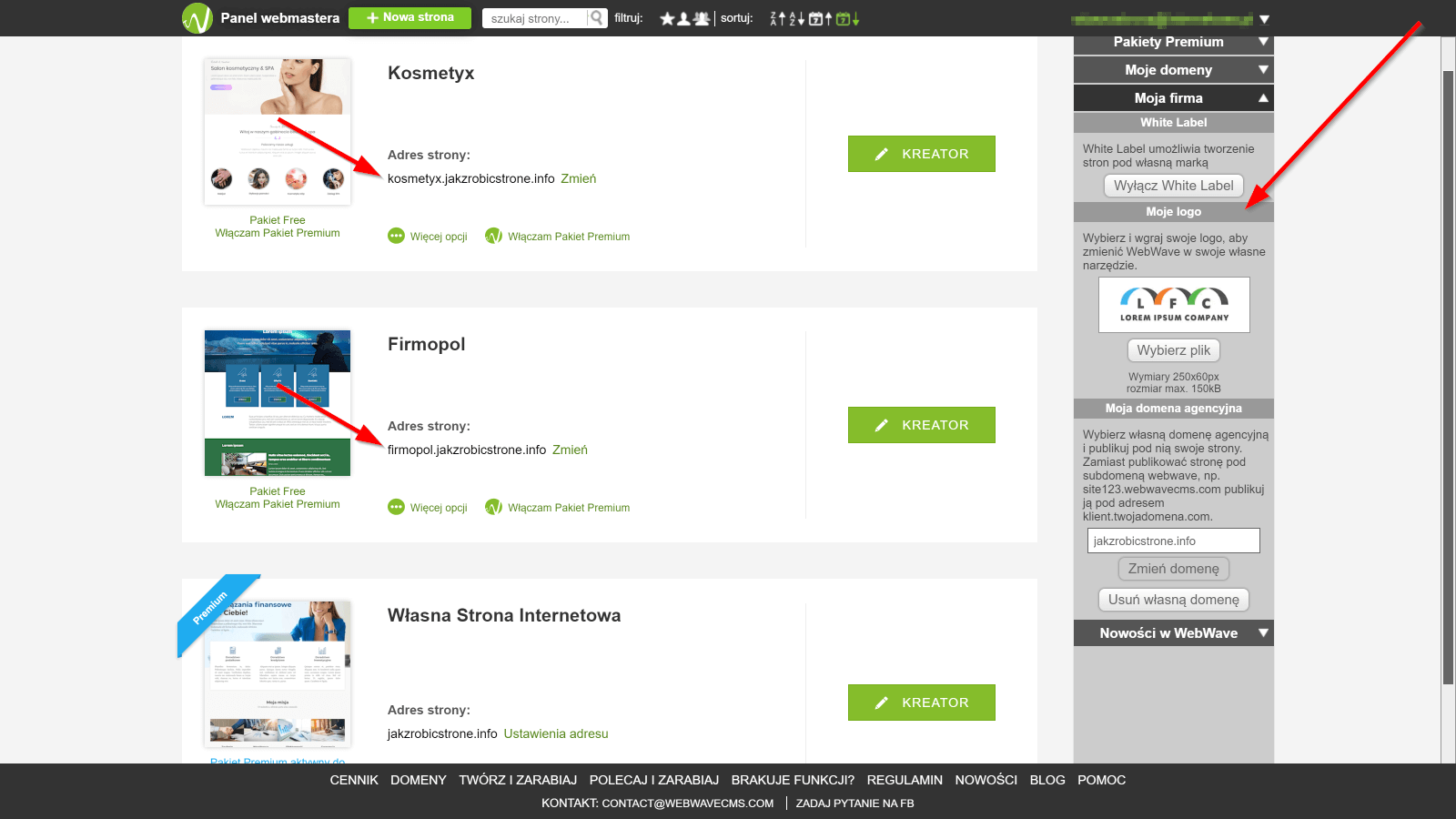
Pierwsza z nich to White Label - czyli tworzenie stron www pod własną marką. Kreator WebWave pozwala na ukrycie wszystkich informacji o WebWave w taki sposób, żeby klient, dla którego tworzysz stronę www nie wiedział, że z niego korzystasz.
Oznacza to, że możesz sprzedawać swoją pracę w WebWave jako swoje autorskie narzędzie - bez obaw, ekipa z WebWave wręcz zachęca do takiego działania. Na co dokładnie pozwala White Label?
- Możesz dodać swoją domenę agencyjną - czyli główną domenę dla Twojego konta.
- Wszystkie darmowe strony www już nie są tworzone na zasadzie losowo generowanego adresu w subdomenie webwavecms.com, tylko pod Twoją domeną agencyjną. Wstępny projekt, który wysyłasz klientowi do zaakceptowania będzie więc np. pod linkiem: klient1.mojafirma.pl
- Dodanie własnego logo, które zastąpi logo WebWave.

WebWave udostępnia również panel CMS. Jest to panel edycji strony, do którego użytkownicy logują się poprzez swoją witrynę. Wystarczy dopisać na końcu domeny: ‘/admin’. Twój klient może zalogować się do panelu edycji strony pod linkiem np.: stronaklienta.pl/admin.
Co jeszcze daje panel CMS? Jako twórca strony możesz wybrać jaki poziom dostępu otrzyma klient. Jeśli np. boisz się, że zleceniodawca niechcący zmodyfikuje stronę, to w kreatorze możesz zablokować możliwość edycji wybranych elementów. Wtedy masz pewność, że klient będzie edytował tylko to, na co mu pozwalasz.
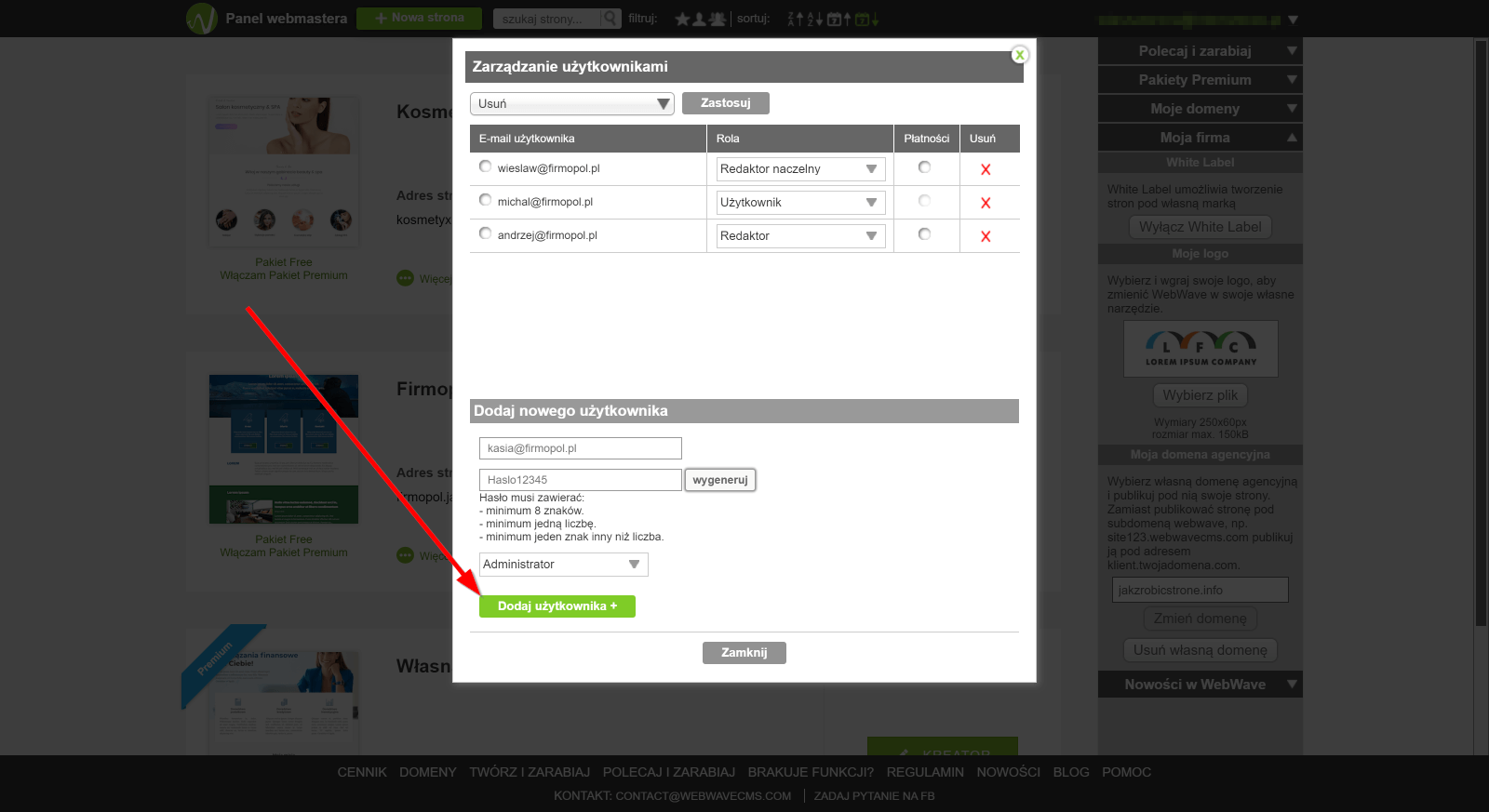
Są 4 stopnie dostępu do WebWave przez panel CMS:
- Użytkownik - podstawowy dostęp, pozwala tylko na przeglądanie strony;
- Redaktor - pozwala na podstawowe zmiany treści;
- Redaktor naczelny - pozwala na edycję treści, dodawanie artykułów czy zmiany w czcionkach i SEO;
- Administrator - pełny dostęp do edycji strony www.
Dodawać użytkowników CMS możesz w panelu webmastera. Przy wybranej stronie klikasz w ‘Więcej opcji’ i wybierasz ‘Użytkownicy CMS’.

Ostatnim udogodnieniem dla twórców stron www na zlecenie jest niższa cena za roczne Pakiety Premium, które zamiast pojedynczo można kupować hurtowo. Im więcej rocznych Pakietów Premium kupisz na raz, tym niższa będzie cena każdego z nich. Co ważne, pakiety te aktywują się dopiero w momencie podłączenia ich do strony. To, na jaką kwotę fakturujesz swojego klienta twórców WebWave w ogóle nie interesuje.
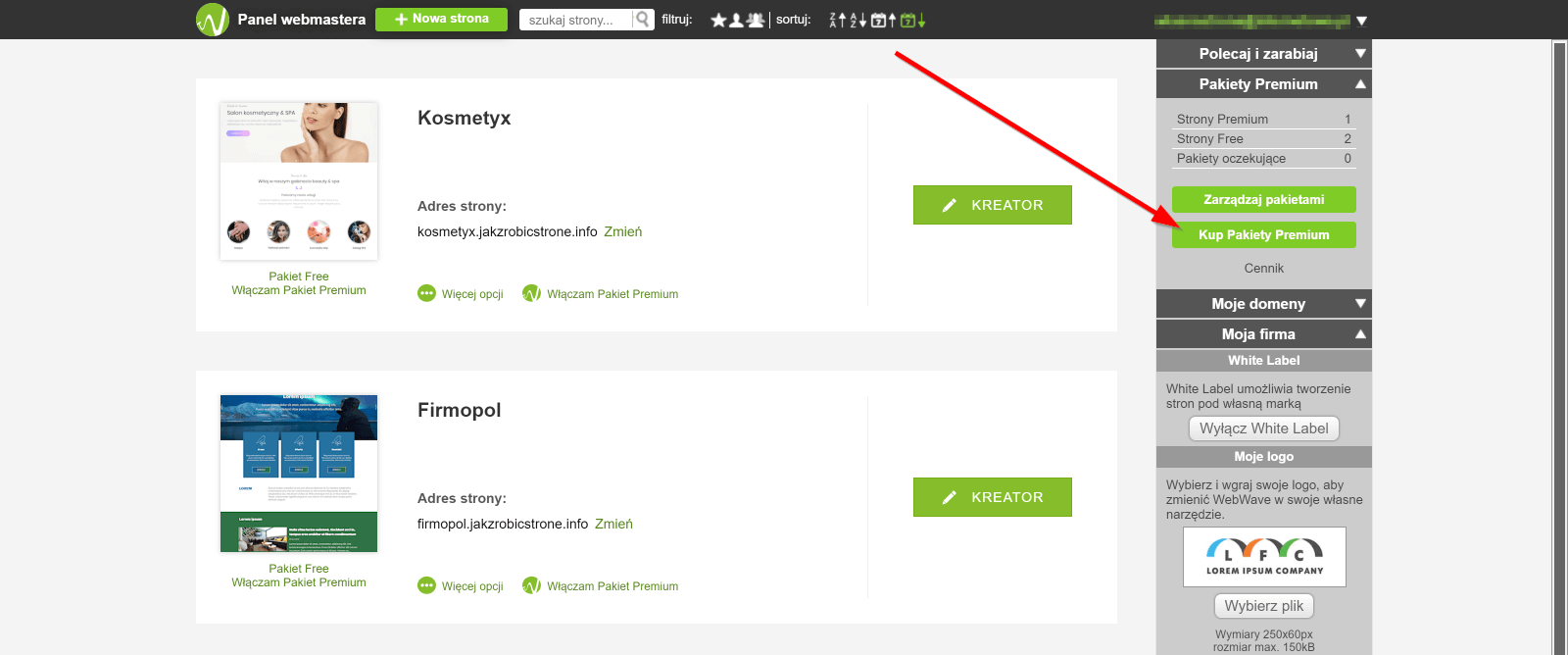
Wystaw fakturę klientowi, podłącz Pakiet Premium i gotowe. Hurtowy zakup pakietów jest możliwy w Panelu webmastera. Po prawej stronie klikamy w zakładkę ‘Pakiety Premium’, a następnie wybieramy opcję ‘Kup Pakiety Premium’ gdzie można wybrać ich ilość.

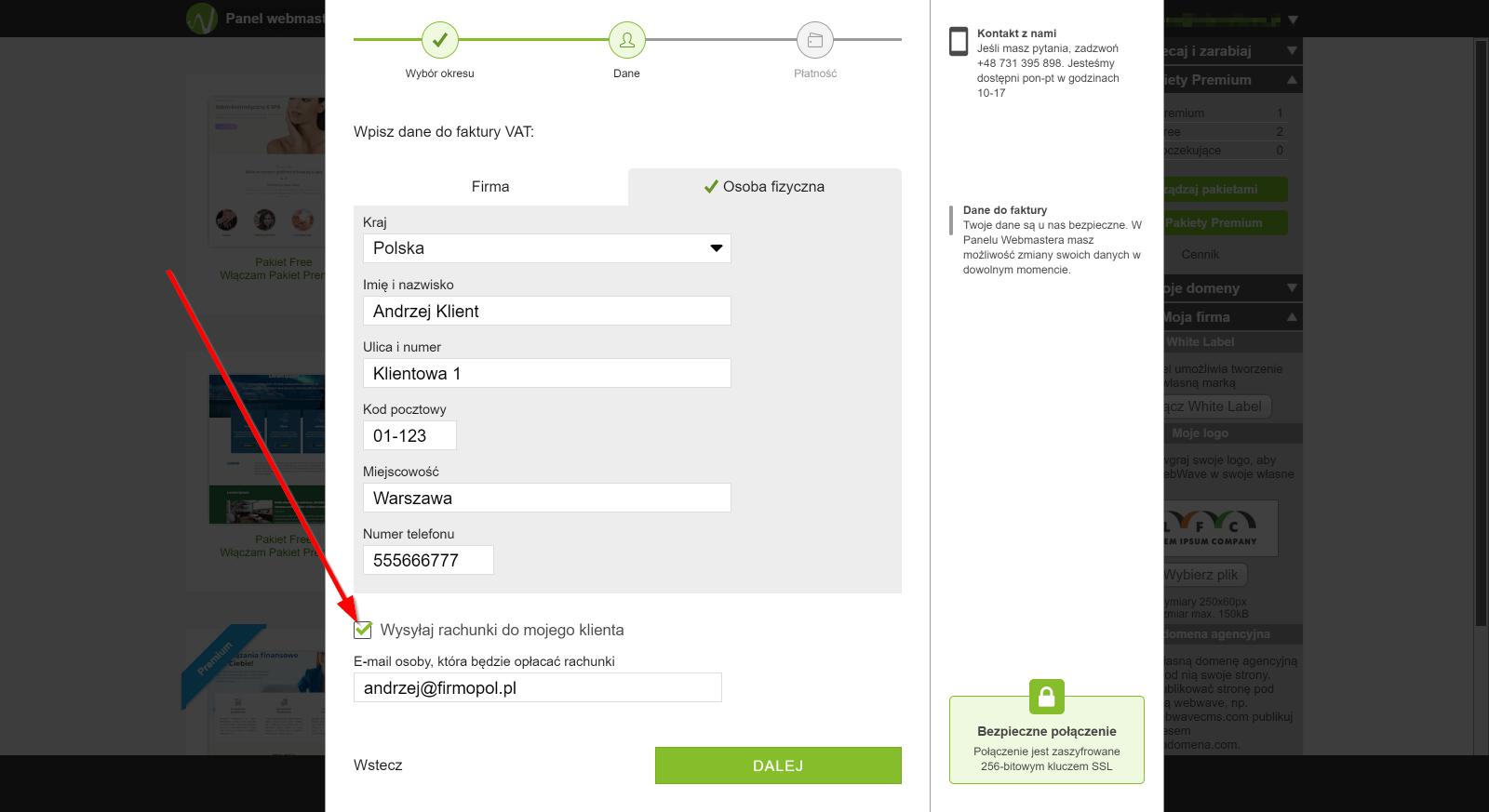
A co jeśli nie możesz lub nie chcesz wystawiać faktury? Twórcy WebWave przewidzieli taką sytuację. Jeśli nie zależy Ci na White Label i uważasz, że klient może wiedzieć, z jakiego narzędzia korzystasz, to w panelu płatności za Pakiet Premium po prostu zaznacz opcję ‘wysyłaj rachunki do mojego klienta’. WebWave automatycznie wyśle do niego link, który umożliwi szybką płatności przez internet. Na Twoje konto trafi 30% prowizji.

Podsumowanie
Przed przeczytaniem tego poradnika zapewne myślałeś, że stworzenie własnej strony internetowej samodzielnie jest trudne lub wręcz niewykonalne. Jak widzisz, budowanie witryn może być łatwe i przynosić satysfakcję. Dzięki kreatorowi stron www WebWave nie musisz umieć programować, żeby stworzyć profesjonalną stronę internetową. Wybierz szablon i dostosuj go do swoich potrzeb.
Jeśli masz więcej czasu, zacznij budować stronę www od zera i wykonaj swój własny niepowtarzalny projekt. Łatwa obsługa i bardzo szybka pomoc w razie problemów to cechy, które wyróżniają ten kreator stron www na tle konkurencji. Jeśli nadal masz wątpliwości - zapisz się na darmowe szkolenia online, Dowiesz się na nich jak korzystać z kreatora www WebWave (szkolenie w każdy wtorek o 13:00) i jak samodzielnie pozycjonować stronę www w Google (szkolenie w każdy czwartek o 13:00).
Pamiętaj również o zniżce na Pakiet Premium! Jeśli klikniesz w link poniżej - otrzymasz aż 30% rabatu na pierwszy zakup. Powodzenia!
Zarejestruj się i odbierz 30% zniżki

Gotowe biznesplany
Planujesz założyć firmę?
Kup przykładowy biznesplan!
Cena już od: 29 zł
Zobacz listę biznesplanów ›lub
Zleć napisanie wniosku do Urzędu Pracy ›Oceń ten artykuł: